|
Rubrik: Workshops01.11.03  Transparenz bei GIF's ohne Treppenbildung Transparenz bei GIF's ohne TreppenbildungSehr oft sieht man bei transparenten GIF's ausgefranste Kanten. Woher kommt das? Nun, diese Frage ist einfach zu beantworten. Bildbearbeitungsprogramme arbeiten mit Pixel und die sind ja bekanntlich quadratisch. Müssen nun Rundungen dargestellt werden, sind diese "Treppen" unumgänglich. Das sieht zwar schlecht aus, ist nun mal aber so. Kann man was dagegen tun und wenn ja, wie?
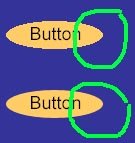
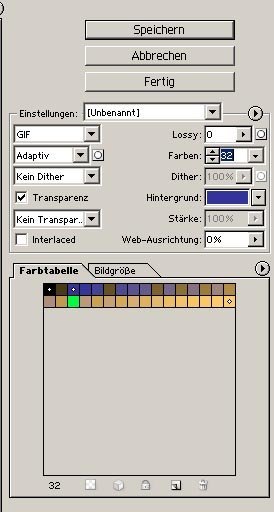
Am oberen Button ist ganz deutlich der "Treppeneffekt zu sehen, während er beim unteren Button nahezu verschwunden ist. Aber wie macht man das jetzt? Es ist eigentlich viel einfacher, als man denkt. Ich möchte es hier anhand von Photoshop erläutern. Der normale Weg zur Herstellung von Buttons ist , diese zunächst in Photoshop (im PSD-Format) anzulegen. Es empfiehlt sich sogar, eine Hintergrundebene in der geplanten Hintergrundfarbe der Website, wo der Button eingesetzt werden soll, anzulegen und so den Farbwert der Web-Site zu erhalten. Wenn Sie den Farbwert haben, löschen Sie bitte diese Ebene wieder, sie wird nicht mehr benötigt. Solange der Button im PSD-Format vorliegt, sieht er einwandfrei aus. Wird er dann aber im GIF-Format gespeichert und auf der Website eingebunden, erscheinen die so ungeliebten Treppen. Der Grund: Die Information, mit welcher Hintergrundfarbe das Antialiasing berechnet werden soll, fehlt beim GIF. Photoshop kann keine Antialiasing-Pixel anlegen, der Button bleibt fransig. Um nun diese Treppen weitestgehend zu eliminieren, sind mehrere Schritt notwendig.
Diese Seite wurde bereits 6.487 mal aufgerufen. |
Neu! sevEingabe 3.0  Einfach stark! Ein einziges Eingabe-Control für alle benötigten Eingabetypen und -formate, inkl. Kalender-, Taschenrechner und Floskelfunktion, mehrspaltige ComboBox mit DB-Anbindung, ImageComboBox u.v.m. Buchempfehlung Tipp des Monats Heinz Prelle Datei-Mehrfachauswahl an eine ListBox übergeben Dieser Tipp zeigt, wie Sie über den Windows-CommonDialog eine Mehrfach-Dateiauswal realisieren... TOP Entwickler-Paket  TOP-Preis!! Mit der Developer CD erhalten Sie insgesamt 24 Entwickler- komponenten und Windows-DLLs. Die Einzelkomponenten haben einen Gesamtwert von 1866.50 EUR... |
||||||
|
Microsoft, Windows und Visual Basic sind entweder eingetragene Marken oder Marken der Microsoft Corporation in den USA und/oder anderen Ländern. Weitere auf dieser Homepage aufgeführten Produkt- und Firmennamen können geschützte Marken ihrer jeweiligen Inhaber sein. |