| Rubrik: Allgemein | VB-Versionen: VB5, VB6 | 01.05.02 |
Endlich - Ihr Programm ist fertiggestellt und ausgetestet, und könnte nun angeboten/ausgeliefert werden. Was jetzt aber noch fehlt ist die Online-Hilfe, die dem Benutzer die einzelnen Programmfunktionen erklären soll. Wünschenswert wäre natürlich eine Hilfe im modernen Look & Feel von Windows - HTML-Help heißt das Zauberwort. Mit diesem Workshop möchten wir Ihnen das Erstellen eines HTML-Hilfesystems erklären und zeigen weiterhin, wie sich die neue Hilfe aus der Anwendung heraus aufrufen lässt.
Was ist HTML-Help?
HTML-Help ist das derzeit aktuelle und gängige Hilfesystem, welches Microsoft selbst seit Einführung von Windows 98 und dem Internet Explorer 3.x für die Anzeige der Windows Online-Hilfe einsetzt. HTML steht hierbei für Hyper Text Markup Language. Microsoft HTML-Help besteht u.a. aus einem Online-Viewer, der die Komponenten des Internet Explorers verwendet, um die Hilfeseiten anzuzeigen. Aus diesem Grund lässt sich ein HTML-Help Hilfesystem nur zusammen mit installiertem Internet Explorer 3.01 oder höher verwenden. Folgende Formate und Komponenten werden von HTML-Help unterstützt:
- HTML
- ActiveX
- Java
- Script-Sprachen (JavaScript und VBScript)
- HTML Bildformate (.jpg, .gif und .png Dateien)
Wie ist eine HTML-Hilfe aufgebaut?
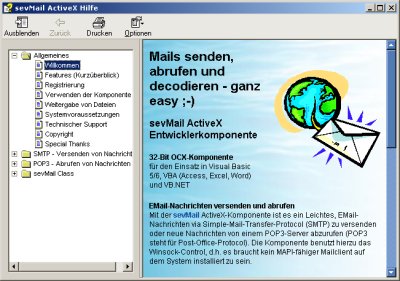
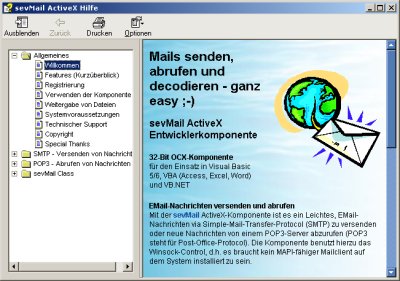
Ein HTML-Hilfesystem besteht i. a. R. aus vielen einzelnen Hilfeseiten, aus denen der Microsoft HTMLHelp Compiler eine "Stand-Alone-Hilfedatei" (.CHM) generiert, die Sie dann mit Ihrer Anwendung ausliefern. Der Aufbau dieses Hilfesystems lässt sich mit dem Windows Explorer vergleichen. Auf der linken Seite befindet sich das Inhaltsverzeichnis (die Ordner), auf der rechten Seite der Inhalt des jeweiligen Ordners - in diesem Fall also die Hilfe selbst.

Die einzelnen Kapitel lassen sich z.B. durch ein Ordnersymbol darstellen und "klappen" auf, wenn man auf diese klickt. Ein Kapitel kann natürlich weitere Unterkapitel (weitere Ordner) erhalten usw.
Der Inhalt eines Kapitel/Themas muss nicht nur aus reinem Text bestehen - nein im Gegenteil - Bilder und Symbole, evtl. noch ein farbiger Hintergrund peppen das Ganze optisch auf, ebenfalls das Verwenden von verschiedenen Schriftattributen. Hier sind Ihrer Fantasie fast keine Grenzen gesetzt. Da es sich um ein HTML-Hilfesystem handelt, sollten Sie sich jedoch mit den Grundlagen der HTML-Sprache (Tags) vertraut machen.
An dieser Stelle soll natürlich das Standardwerk-Nachschlagewerk zu HTML nicht unerwähnt bleiben. Unter  http://selfaktuell.teamone.de/ finden Sie das umfassende und fundierte Tutorial/Nachschlagewerk SELFHTML von Stefan Münz.
http://selfaktuell.teamone.de/ finden Sie das umfassende und fundierte Tutorial/Nachschlagewerk SELFHTML von Stefan Münz.
Wenn Sie also noch keinerlei Erfahrung mit der Erstellung von HTML-Dateien gemacht haben, sollten Sie unbedingt bei SELFHTML vorbeischauen. Aber auch für alle anderen wird sich SELFHTML lohnen.
Erstellen der Hilfeseiten
Nun geht's ans Eingemachte. Die Hilfeseiten müssen erstellt werden. Hierzu können Sie Frontpage verwenden oder auch einen ganz normalen Editor, wie z.B. Notepad. Sie können natürlich auch einen speziellen HTML-Editor einsetzen, wie z.B. Allaire HomeSite, der übrigens mein persönlicher Favorit ist (Infos und Download unter  www.allaire.com).
www.allaire.com).
Speicherort der Hilfeseiten
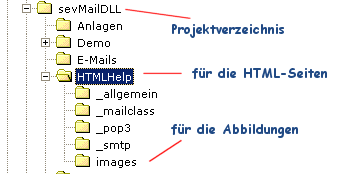
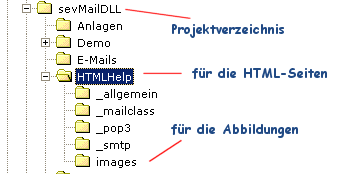
Am Besten erstellen Sie sich für die HTML-Hilfeseiten (Dateien) einen eigenen Ordner. Ich persönlich lege hierzu immer einen Ordner HTMLHelp innerhalb des Projektverzeichnisses der jeweiligen Anwendung an. Dies hat den Vorteil, dass die HTML-Sourcedateien beim Sichern des Projektverzeichnisses automatisch mit gesichert werden. Innerhalb des HTMLHelp-Ordners erstelle ich dann zunächst einen weiteren Unterordner images, in dem alle Abbildungen und Bildsymbole abgelegt werden, die innerhalb des Hilfesystems benötigt werden.

Je nach Umfang des Hilfesystems kann man dann noch weitere Unterordner erstellen, um so die Übersichtlichkeit zu wahren. In obiger Abbildung z.B. werden alle Hilfeseiten zum Thema "Allgemein" in den Unterordner _allgemein gespeichert, Hilfeseiten zum Thema "SMTP" in den Unterordner _smpt usw.
Willkommen-Seite
Bleiben wir bei dem Beispiel der obigen Abbildung - wir erstellen also ein Hilfesystem für eine ActiveX-Komponente, besser gesagt für die  sevMail ActiveX Komponente - soll aber nur ein Beispiel sein
sevMail ActiveX Komponente - soll aber nur ein Beispiel sein 
Fangen wir einfach einmal mit der Willkommen-Seite an - eine Art Begrüßungsseite zur Online-Hilfe. Starten Sie hierzu den Windows-Editor (Notepad) und geben folgende Zeilen ein:
<html>
<head>
<title>Allgemein: Willkommen</title>
</head>
<body>
<p><h1>Mails senden, abrufen und decodieren - ganz easy  </h1></p>
<p><h2>sevMail ActiveX Entwicklerkomponente</h2></p>
<p><b>32-Bit OCX-Komponente</b><br>
für den Einsatz in Visual Basic 6</p>
<p><b>EMail-Nachrichten versenden und abrufen</b><br>
Mit der sevMail ActiveX-Komponente ist es ein Leichtes, EMail-Nachrichten via
Simple-Mail-Transfer-Protocol (SMTP) zu versenden oder neue Nachrichten von einem
POP3-Server abzurufen (POP3 steht für Post-Office-Protocol). Die Komponente
benutzt hierzu das Winsock-Control, d.h. es braucht kein MAPI-fähiger Mailclient
auf dem System installiert zu sein.</p>
<p><b>Empfangene EMail-Nachrichten decodieren</b><br>
Die sevMail Komponente verfügt weiterhin über eine leistungsfähige Mail-Parser-Klasse,
mit der Sie eine EMail im Handumdrehen decodieren und in ihre Einzelteile zerlegen
(Header, Message, Attachments). Die einzelnen Informationen der Mail-Nachricht werden
über entsprechende Auflistungs-Objekte bereit gestellt - das Decodieren und Speichern
einer Mail-Anlage z.B. erfolgt über einen einzigen Methoden-Aufruf.</p>
<p><b>Automatisches Zippen von Mail-Anlagen</b><br>
Beim Versenden von Mails mit Datei-Anlagen können Sie festlegen, ob Anlagen ab einer
bestimmten Größe <b>automatisch komprimiert</b> werden sollen, so dass die
Mail selbst um ein Vielfaches kleiner wird. Dies schont nicht nur den Mail-Traffic,
sondern auch die Verbindungskosten, da sowohl der Versand als auch der Abruf beim Empfänger
schneller erfolgt. Bei dem verwendeten Komprimierverfahren handelt es sich um das
bekannte ZIP-Format, welches mit WinZip kompatibel ist.</p>
<p><b>Integrierte Konvertierfunktionen</b><br>
Die sevMail Komponente verfügt über leistungsstarke Konvertierfunktionen, um
Nachrichtentexte vom Plain-Format ins HTML-Format zu konvertieren - und umgekehrt.
Unterstützt wird auch die Konvertierung von RTF-Text in HTML-Text!</p>
<p><img src="images/pfeil_rot.gif" width=11 height=11 align=absmiddle>
<a href="_allgemein/features.htm">Features</a></p>
</body>
</html>
</h1></p>
<p><h2>sevMail ActiveX Entwicklerkomponente</h2></p>
<p><b>32-Bit OCX-Komponente</b><br>
für den Einsatz in Visual Basic 6</p>
<p><b>EMail-Nachrichten versenden und abrufen</b><br>
Mit der sevMail ActiveX-Komponente ist es ein Leichtes, EMail-Nachrichten via
Simple-Mail-Transfer-Protocol (SMTP) zu versenden oder neue Nachrichten von einem
POP3-Server abzurufen (POP3 steht für Post-Office-Protocol). Die Komponente
benutzt hierzu das Winsock-Control, d.h. es braucht kein MAPI-fähiger Mailclient
auf dem System installiert zu sein.</p>
<p><b>Empfangene EMail-Nachrichten decodieren</b><br>
Die sevMail Komponente verfügt weiterhin über eine leistungsfähige Mail-Parser-Klasse,
mit der Sie eine EMail im Handumdrehen decodieren und in ihre Einzelteile zerlegen
(Header, Message, Attachments). Die einzelnen Informationen der Mail-Nachricht werden
über entsprechende Auflistungs-Objekte bereit gestellt - das Decodieren und Speichern
einer Mail-Anlage z.B. erfolgt über einen einzigen Methoden-Aufruf.</p>
<p><b>Automatisches Zippen von Mail-Anlagen</b><br>
Beim Versenden von Mails mit Datei-Anlagen können Sie festlegen, ob Anlagen ab einer
bestimmten Größe <b>automatisch komprimiert</b> werden sollen, so dass die
Mail selbst um ein Vielfaches kleiner wird. Dies schont nicht nur den Mail-Traffic,
sondern auch die Verbindungskosten, da sowohl der Versand als auch der Abruf beim Empfänger
schneller erfolgt. Bei dem verwendeten Komprimierverfahren handelt es sich um das
bekannte ZIP-Format, welches mit WinZip kompatibel ist.</p>
<p><b>Integrierte Konvertierfunktionen</b><br>
Die sevMail Komponente verfügt über leistungsstarke Konvertierfunktionen, um
Nachrichtentexte vom Plain-Format ins HTML-Format zu konvertieren - und umgekehrt.
Unterstützt wird auch die Konvertierung von RTF-Text in HTML-Text!</p>
<p><img src="images/pfeil_rot.gif" width=11 height=11 align=absmiddle>
<a href="_allgemein/features.htm">Features</a></p>
</body>
</html>
Verwendete HTML-Tags
Nachfolgend sollen die in der Willkommen-Seite verwendeten HTML-Tags ganz kurz erläutert werden:
- <p>...</p>: Zusammenhängender Absatz
- <h1>...</h1>: Überschrift groß
- <h2>...</h2>: Überschrift mittel
- <b>...</b>: Fett hervorheben
- <br>: Zeilenumbruch
- <img src...>: Einfügen des nach "src" angegebenen Bildes
- <a href=...>...</a>: Hyperlink-Textmarke
Eine ausführliche Beschreibung aller HTML-Tags können Sie auf der
 SELFHTML
SELFHTML Homepage nachlesen .
Speichern der Willkommen-Seite
Die gerade im Windows Editor erstellte Willkommen-Seite speichern Sie nun unter dem Dateinamen willkommen.htm ab - und zwar in den Ordner projekt\HTMLHelp.
Achtung
Achten Sie darauf, dass Sie im "Speichern unter" Dialog für Dateityp den Eintrag Alle Dateien festlegen, da die Datei sonst unter der Bezeichnung "willkommen.htm.txt" abgespeichert werden würde.
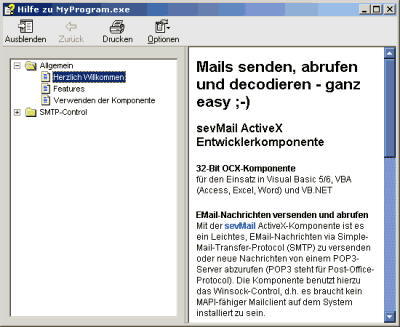
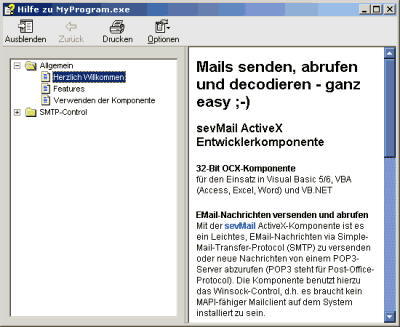
Wenn Sie möchten können Sie sich die Willkommensseite nun schon mal anschauen. Öffnen Sie den Windows Explorer und wechseln Sie in den Ordner "projekt\HTMLHelp". Doppelklicken Sie nun auf die Datei "willkommen.htm". Diese sollte nun im Standard-Browser angezeigt werden - und zwar in etwa so:
Mails senden, abrufen und decodieren - ganz easy  sevMail ActiveX Entwicklerkomponente32-Bit OCX-Komponente
für den Einsatz in Visual Basic 6 EMail-Nachrichten versenden und abrufen
Mit der sevMail ActiveX-Komponente ist es ein Leichtes, EMail-Nachrichten via Simple-Mail-Transfer-Protocol (SMTP) zu versenden oder neue Nachrichten von einem POP3-Server abzurufen (POP3 steht für Post-Office-Protocol). Die Komponente benutzt hierzu das Winsock-Control, d.h. es braucht kein MAPI-fähiger Mailclient auf dem System installiert zu sein. Empfangene EMail-Nachrichten decodieren
Die sevMail Komponente verfügt weiterhin über eine leistungsfähige Mail-Parser-Klasse, mit der Sie eine EMail im Handumdrehen decodieren und in ihre Einzelteile zerlegen (Header, Message, Attachments). Die einzelnen Informationen der Mail-Nachricht werden über entsprechende Auflistungs-Objekte bereit gestellt - das Decodieren und Speichern einer Mail-Anlage z.B. erfolgt über einen einzigen Methoden-Aufruf. Automatisches Zippen von Mail-Anlagen
Beim Versenden von Mails mit Datei-Anlagen können Sie festlegen, ob Anlagen ab einer bestimmten Größe automatisch komprimiert werden sollen, sodass die Mail selbst um ein Vielfaches kleiner wird. Dies schont nicht nur den Mail-Traffic, sondern auch die Verbindungskosten, da sowohl der Versand als auch der Abruf beim Empfänger schneller erfolgt. Bei dem verwendeten Komprimierverfahren handelt es sich um das bekannte ZIP-Format, welches mit WinZip kompatibel ist. Integrierte Konvertierfunktionen
Die sevMail Komponente verfügt über leistungsstarke Konvertierfunktionen, um Nachrichtentexte vom Plain-Format ins HTML-Format zu konvertieren - und umgekehrt. Unterstützt wird auch die Konvertierung von RTF-Text in HTML-Text!  Features Features
|
Weitere Hilfeseiten erstellen
Der Anfang ist gemacht - jetzt müssen die weiteren Hilfeseiten erstellt werden. Um bei obigen Beispiel zu bleiben erstellen Sie nun noch zusätzliche HTML-Dateien, wobei der Inhalt selbst erst mal keine Rolle spielen soll - der Workshop soll sich schließlich nicht mit dem Inhalt der Hilfe, sondern dem Aufbau und Einsatz des HTMLHelp-Hilfesystem beschäftigen 
- features.htm, Titel Allgemein: Features
- registrieren.htm, Titel Allgemein: Registrieren
- verwenden.htm, Titel Allgemein: Verwenden der Komponente
- usw.
Erstellen Sie einen weiteren Unterordner _allgemein und speichern Sie diese Dateien in dem neu erstellten Ordner ab.
Sie sehen schon, jeder Eintrag aus dem Hilfe-Inhaltsverzeichnis entspricht einer einzelnen HTML-Datei und alle Themen eines Kapitels speichern wir in ein separates Unterverzeichnis. Übersicht ist halt Trumpf 
Wenn wir schon dabei sind... Erstellen wir doch auch gleich noch die Hilfeseite für das nächste Kapitel, welches sich dem SMTP-Versand widmen soll.
- Unterverzeichnis erstellen: _smpt
- neue Hilfeseite: inhalt.htm (schreiben Sie zum Test irgendwas rein

- Speichern unter projekt\HTMLHelp\_smpt\inhalt.htm
Die weiteren Hilfeseiten erstellen Sie dann später. Zunächst wollen wir die bisher erstellten Seiten zu einem echten HTMLHelp-Hilfesystem "zusammenbauen". Das Hilfesystem lässt sich anschließend jederzeit um weitere Kapitel und Themen erweitern.
Arbeit mit dem Microsoft HTML Help Workshop
Nachdem wir die ersten Hilfeseiten erstellt und gespeichert haben, brauchen wir nun ein "Werkzeug", um aus den Einzeldateien das HTMLHelp-Hilfesystem (.CHM-Datei) zu erstellen. Hierzu verwenden wir den Microsoft® HTML Help Workshop - ein Tool (Programm), mit sich schnell und einfach ein Inhaltsverzeichnis erstellen lässt und das auf Knopfdruck dann alle Seiten in eine CHM-Datei kompiliert.
Das Tool HTML Help Workshop finden Sie auf der VB-Installations-CD im Verzeichnis \htmlhelp. Sie können sich das Tool und somit die aktuelle Version aber auch direkt von der Microsoft Homepage downloaden und installieren:
 HTMLHelp Workshop (3426 KB)
HTMLHelp Workshop (3426 KB)
Aufruf: HTML Help Workshop
Nach dem Starten von "HTML Help Workshop" erscheint zunächst ein leeres Fenster. Führen Sie nun folgende Schritte aus:
- Klick auf File und New
- Auswahl Projekt und Klick auf OK
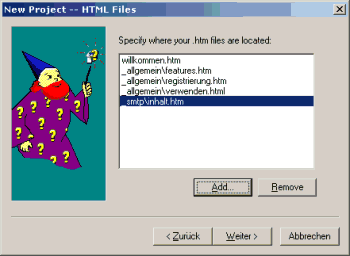
Auswahl der bisher erstellten HTML-Dateien
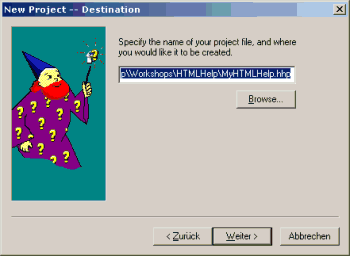
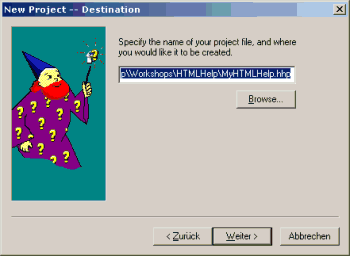
Es erscheint der Dialog "New Projekt Wizard" - ein Assistent, der uns beim Erstellen des HTMLHelp-Projekts behilflich ist.
Klicken Sie hier auf Weiter und dann im nächsten Schritt auf Browse. Suchen Sie nach unserem HTMLHelp-Ordner und geben in das Eingabefeld im Suchen-Dialog den Namen der HHP-Projektdatei ein (z.B. MyHTMLHelp).

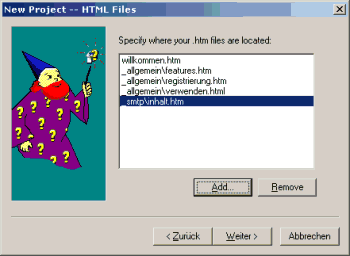
Klicken Sie auf Weiter. Im nächsten Schritt markieren Sie die letzte der drei Einstellung: HTML-Files (.htm) (wir haben ja bereits ein paar HTML-Seiten erstellt). Klicken Sie wiederum auf Weiter. Über die Schaltfläche Add wählen Sie nun der Reihe nach die bereits erstellten HTML-Seiten aus, also "willkommen.htm", "_allgemein\features.htm" usw.

Klicken Sie auf Weiter und anschließend auf Fertigstellen.
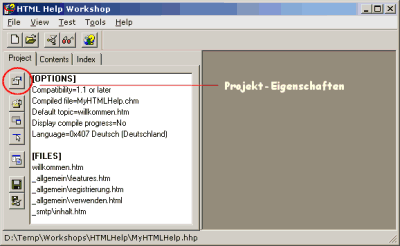
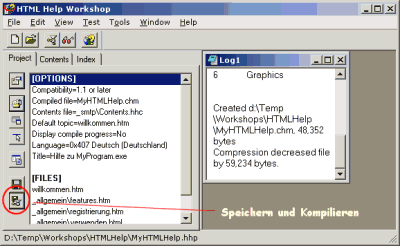
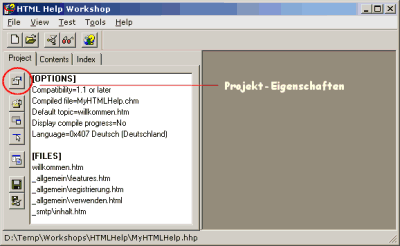
Projekt-Eigenschaften
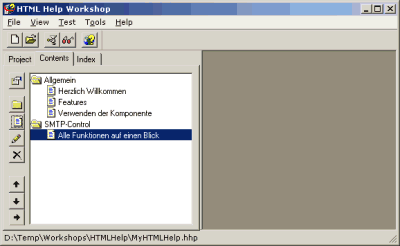
"HTML Help Workshop" hat nun ein neues HHP-Projekt angelegt und die ausgewählten HTML-Dateien bereits eingefügt. Klicken Sie nun auf die oberste der vertikal angeordneten Symbolschaltflächen (in der Abbildung rot gekennzeichnet), um die Projekt-Eigenschaften festzulegen. Tragen Sie für Title den Fenstertitel des HTML-Hilfesystem ein, also z.B. "Hilfe zu MyProgram" und klicken anschließend auf OK.

Erstellen des Inhaltsverzeichnisses
Unser HTML-Hilfesystem besteht nun aus lauter Einzeldateien - eine Navigation (Inhaltsverzeichnis) gibt es bislang noch nicht. Also erstellen wir zunächst das Inhaltsverzeichnis (Contents). Klicken Sie hierzu auf den Registerreiter Contents und wählen als Einstellung Create a new contents file. Geben Sie im anschließend erscheinenden Dialog als Dateiname Contents.hhc ein und klicken auf Speichern. "HTML Help Workshop" speichert anschließend unser Inhaltsverzeichnis in der Datei "Contents.hhc".
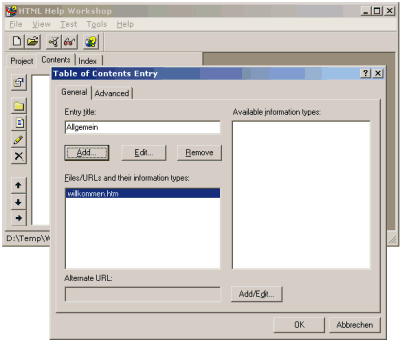
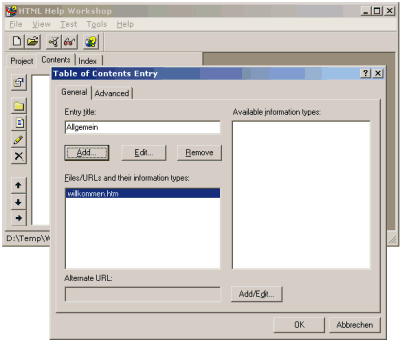
Neuen Ordner (Kapitel) erstellen
Als erstes erstellen wir für unser Inhaltsverzeichnis einen neuen Ordner (Kapitel). Klicken Sie hierzu auf das  -Symbol und geben im anschließend erscheinenden Dialog als Titel Allgemein ein. Klicken Sie im Dialog auf Add und wählen als Ziel den Eintrag Herzlich Willkommen (File oder URL: willkommen.htm). Schließen Sie den Dialog "Table of Contents Entry" durch einen Klick auf OK.
-Symbol und geben im anschließend erscheinenden Dialog als Titel Allgemein ein. Klicken Sie im Dialog auf Add und wählen als Ziel den Eintrag Herzlich Willkommen (File oder URL: willkommen.htm). Schließen Sie den Dialog "Table of Contents Entry" durch einen Klick auf OK.

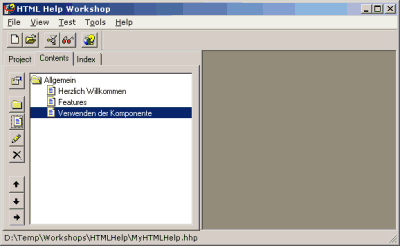
Hilfethemen einfügen
Nun fügen wir die einzelnen Hilfethemen zum Kapitel "Allgemein" ein. Klicken Sie hierzu auf das  -Symbol und beantworten die Frage "Do you want to insert this entry at the beginning of the table of contents" mit Nein. Es erscheint wieder der bekannte Dialog, in dem Sie den Titel eingeben und die HTML-Datei auswählen müssen. Geben Sie als Titel diesmal Herzlich Willkommen ein und wählen über Add wiederum den Eintrag Herzlich Willkommen (File or URL: willkommen.htm).
-Symbol und beantworten die Frage "Do you want to insert this entry at the beginning of the table of contents" mit Nein. Es erscheint wieder der bekannte Dialog, in dem Sie den Titel eingeben und die HTML-Datei auswählen müssen. Geben Sie als Titel diesmal Herzlich Willkommen ein und wählen über Add wiederum den Eintrag Herzlich Willkommen (File or URL: willkommen.htm).
Genau nach diesem Schema geht es jetzt erst mal weiter:
- Klick auf
 - Titel: Features - File or URL: _allgemein/features.htm
- Titel: Features - File or URL: _allgemein/features.htm - Klick auf
 - Titel: Registrieren - File or URL: _allgemein/registrieren.htm
- Titel: Registrieren - File or URL: _allgemein/registrieren.htm - Klick auf
 - Titel: Verwenden der Komponente - Fileor URL: _allgemein/verwenden.htm
- Titel: Verwenden der Komponente - Fileor URL: _allgemein/verwenden.htm - ...

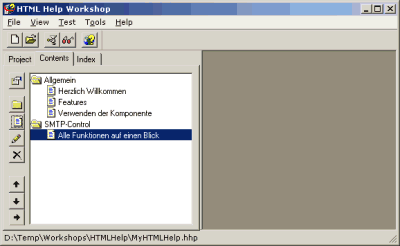
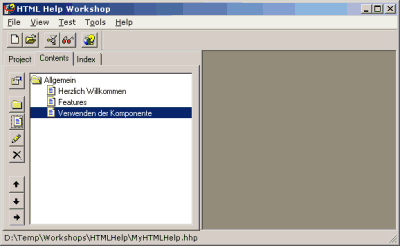
Weitere Ordner (Kapitel) und Themen erstellen
Da unser Hilfesystem aus mehreren Ordnern (Kapitel) besteht, fügen wir durch Klicken auf das  -Symbol den nächsten Ordner ein. Titel: SMTP-Control - File or URL: _smpt/inhalt.htm. Der neu erstellte Ordner erscheint zunächst direkt unterhalb des letzten Themas des vorigen Kapitels - muss aber auf Grund der gewünschten Hierarchie nach links verschoben werden. Also auf das Symbol
-Symbol den nächsten Ordner ein. Titel: SMTP-Control - File or URL: _smpt/inhalt.htm. Der neu erstellte Ordner erscheint zunächst direkt unterhalb des letzten Themas des vorigen Kapitels - muss aber auf Grund der gewünschten Hierarchie nach links verschoben werden. Also auf das Symbol  klicken. Danach wird wieder über das
klicken. Danach wird wieder über das  -Symbol ein neues Hilfethema eingefügt. Titel: Alle Funktionen auf einen Blick - File or URL: _smpt/inhalt.htm.
-Symbol ein neues Hilfethema eingefügt. Titel: Alle Funktionen auf einen Blick - File or URL: _smpt/inhalt.htm.
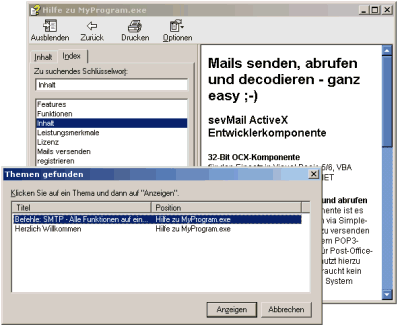
Das Ganze sieht nun folgendermaßen aus - und hierbei belassen wir es auch zunächst.

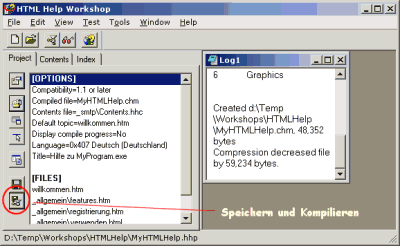
Erster Test des neuen HTMLHelp-Hilfesystems
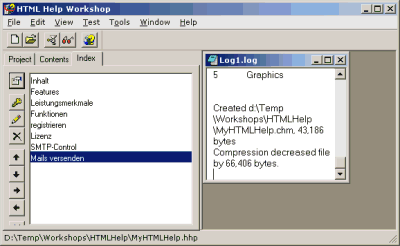
Nun wagen wir den ersten Test: Wir speichern das HHP-Projekt und kompilieren es zu einer HTMLHelp-Hilfedatei. Klicken Sie hierzu auf den Registerreiter Projekt und dann auf das letzte Bildsymbol in der vertikalen Toolbar-Leiste.

Während des Kompilier-Vorgangs wird automatisch ein Log-Fenster eingeblendet, welches uns über den Status sowie evtl. aufgetretene Fehler informiert.
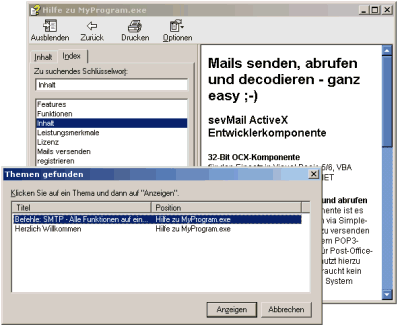
Wechseln Sie nun in den Windows Explorer und doppelklicken Sie auf die frisch erstellte HTMLHelp-Datei MyHTMLHelp.chm

Sieht doch schon ganz gut aus 
Das Inhaltsverzeichnis wird korrekt angezeigt und beim Klicken auf einen Eintrag erscheint auch der korrekte Inhalt des ausgewählten Themas. Passt also 
Was jetzt noch fehlt ist ein Stichwort-Verzeichnis...
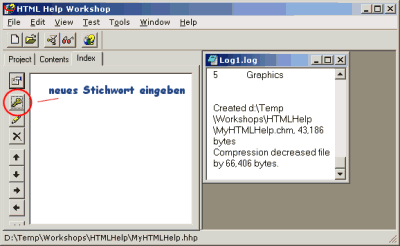
Erstellen eines Stichwort-Verzeichnisses
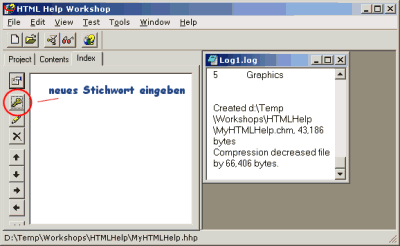
Gehen wir zurück zum "HTML Help Workshop". Um ein Stichwort-Verzeichnis (engl. Index) zu erstellen, klicken wir auf den Registerreiter Index und wählen den Eintrag "Create new index file". Als Dateiname gibt uns das Programm index.hhk vor, was wir auch ohne Änderung übernehmen. Achten Sie aber darauf, dass Sie sich im "HTMLHelp"-Ordner befinden, so dass die Indexdatei auch dort zusammen mit den anderen Projektdateien gespeichert wird.
Die Liste ist zunächst leer. Die Vorgehensweise ist nahezu identisch mit der Erstellung des Inhaltsverzeichnisses.

Stichwort einfügen
Fügen wir der Liste also zunächst ein neues Stichwort hinzu. Klicken Sie hierzu auf das  -Symbol und geben Sie im (bekannten) Dialog das Stichwort ein (Keyword) - z.B. Inhalt. Klicken Sie dann auf Add und wählen aus der Liste der vorhandenen Dateien die Willkommen-Seite (File or URL: willkommen.htm) aus. Sollen zu einem Stichwort mehrere verschiedene Themen aufgelistet werden, wiederholen Sie den Vorgang - also nochmals Add und die nächste Datei auswählen (z.B. \_smtp\inhalt.htm). Beenden Sie den Dialog über OK.
-Symbol und geben Sie im (bekannten) Dialog das Stichwort ein (Keyword) - z.B. Inhalt. Klicken Sie dann auf Add und wählen aus der Liste der vorhandenen Dateien die Willkommen-Seite (File or URL: willkommen.htm) aus. Sollen zu einem Stichwort mehrere verschiedene Themen aufgelistet werden, wiederholen Sie den Vorgang - also nochmals Add und die nächste Datei auswählen (z.B. \_smtp\inhalt.htm). Beenden Sie den Dialog über OK.
Genau nach diesem Schema geht es jetzt erst mal weiter:
- Klick auf
 - Keyword: Features - File or URL: _allgemein/features.htm
- Keyword: Features - File or URL: _allgemein/features.htm - Klick auf
 - Keyword: Leistungsmerkmale - File or URL: _allgemein/features.htm
- Keyword: Leistungsmerkmale - File or URL: _allgemein/features.htm - Klick auf
 - Keyword: Funktionen - File or URL: _allgemein/features.htm
- Keyword: Funktionen - File or URL: _allgemein/features.htm - Klick auf
 - Keyword: registrieren - File or URL: _allgemein/registrieren.htm
- Keyword: registrieren - File or URL: _allgemein/registrieren.htm - Klick auf
 - Keyword: Lizenz - File or URL: _allgemein/registrieren.htm
- Keyword: Lizenz - File or URL: _allgemein/registrieren.htm - Klick auf
 - Keyword: SMTP-Control - File or URL: _smtp/inhalt.htm
- Keyword: SMTP-Control - File or URL: _smtp/inhalt.htm - Klick auf
 - Keyword: Mails versenden - File or URL: _smtp/inhalt.htm
- Keyword: Mails versenden - File or URL: _smtp/inhalt.htm - ...
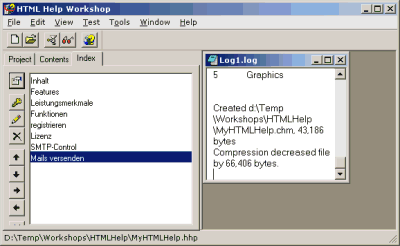
Das Ganze sieht dann wie folgt aus:

Speichern, Kompilieren und Testen
Nun wäre es wieder mal an der Zeit, das um das Stichwort-Verzeichnis erweiterte HTMLHelp-Hilfesystem erneut zu testen. Also klicken wir auf den Registerreiter Projekt und anschließend wieder auf das  -Symbol. Nach dem Kompilieren rufen wir die neu erstellte Hilfe-Datei erneut über den Windows Explorer auf.
-Symbol. Nach dem Kompilieren rufen wir die neu erstellte Hilfe-Datei erneut über den Windows Explorer auf.

Hilfesystem um neue Kapitel und Themen erweitern
Die Hilfe selbst funktioniert ja schon perfekt - aber leider sind noch lange nicht alle Kapitel und Hilfethemen vorhanden 
Nun ja, machen wir uns also dran und ergänzen die Hilfe um die fehlenden Hilfeseiten. Wir wechseln also wieder in den Windows Editor, erstellen die nächste Hilfeseite und speichern diese unter einem aussagekräftigen Namen ab - natürlich als HTM-File - nicht vergessen!
Danach wird der "HTML Help Workshop" reaktiviert und das HHP-Projekt um die neue Hilfeseite ergänzt. Klicken Sie hierzu im Register Projekt auf das  -Symbol und öffnen die eben erstellte neue Hilfeseite (Datei). Jetzt muss natürlich auch das Inhaltsverzeichnis und Stichwortverzeichnis um den neuen Eintrag ergänzt werden. Die notwendigen Schritte dürften Ihnen ja nun bekannt sein.
-Symbol und öffnen die eben erstellte neue Hilfeseite (Datei). Jetzt muss natürlich auch das Inhaltsverzeichnis und Stichwortverzeichnis um den neuen Eintrag ergänzt werden. Die notwendigen Schritte dürften Ihnen ja nun bekannt sein.
Auf diese Weise lässt sich ein HTMLHelp-Projekt nach und nach um neue (noch fehlende) Hilfeseiten erweitern, bis letztendlich das komplette Hilfesystem fertiggestellt ist.
HTML-Hilfe in VB-Programme einbinden
Nun, da unser neues HTMLHelp-Hilfesystem erstellt ist, und auch über den Explorer korrekt angezeigt wird, fehlt nur noch der Aufruf aus der Anwendung heraus. Hierbei gibt es mehrere Möglichkeiten und Varianten, die wir berücksichtigen wollen:
- Über F1 (oder einem Menü / Button) soll die Willkommen-Seite angezeigt werden
- In bestimmten Dialogfenstern soll eine kontextbezogene Hilfe angezeigt werden, also ein bestimmtes Thema
Zunächst sollten Sie aber erst einmal die frisch erstellte HTMLHelp-Datei in das Projektverzeichnis der Anwendung kopieren, so daß diese auch gefunden wird, da der nachfolgende Code hierzu die App.Path-Eigenschaft verwendet.
HTMLHelp-API Deklarationen
Fügen Sie Ihrem Projekt zunächst ein neues Modul hinzu, in welches Sie dann nachfolgende HTMLHelp-API Deklarationen und Konstanten einfügen:
' HTML-Help
Private Declare Function HtmlHelp Lib "hhctrl.ocx" _
Alias "HtmlHelpA" ( _
ByVal hwndCaller As Long, _
ByVal pszFile As String, _
ByVal uCommand As Long, _
ByVal dwData As Long) As Long
Private Declare Function HtmlHelpTopic Lib "hhctrl.ocx" _
Alias "HtmlHelpA" ( _
ByVal hWnd As Long, _
ByVal lpHelpFile As String, _
ByVal wCommand As Long, _
ByVal dwData As String) As Long
Private Const HH_DISPLAY_TOPIC = &H0
Gezieltes Aufrufen bestimmter Topics
Fügen Sie nachfolgende Prozedur ebenfalls in das Modul.
' Bestimmte Seite einer HTML-Hilfe aufrufen
' wird sTopicFile nicht angegeben, wird autom. die
' Startseite der HTMLHelp-Hilfe angezeigt
'
Public Sub HTMLHelp_ShowTopic( _
Optional ByVal sTopicFile As String)
Dim sHelpFile As String
' Pfad zur HTML-Hilfe
sHelpFile = App.Path & "\MyHTMLHelp.chm"
If sTopicFile = "" Then
' Startseite anzeigen
HtmlHelp 0, sHelpFile, HH_DISPLAY_TOPIC, ByVal 0&
Else
' belibiege Seite anzeigen
HtmlHelpTopic 0, sHelpFile, HH_DISPLAY_TOPIC, _
sTopicFile
End If
End Sub
Startseite aufrufen
In der Hauptform der Anwendung soll beim Drücken der Funktionstaste F1 immer die Willkommen-Seite angezeigt werden. Hierzu setzen Sie zunächst die Form-Eigenschaft KeyPreview auf den Wert True, so dass wir ganz gezielt auf die F1-Taste reagieren können. Drückt der Anwender nun F1, so wird folgender Code ausgeführt und die Startseite des HTMLHelp-Hilfesystems aufgerufen.
Private Sub Form_KeyDown(KeyCode As Integer, Shift As Integer)
' F1 - Hilfe
If KeyCode = vbKeyF1 Then
KeyCode = 0
HTMLHelp_ShowTopic
End If
End Sub
Selbstverständlich lässt sich die Startseite auch über ein Menü oder durch Klicken auf eine Schaltfläche aufrufen:
' Aufruf der Hilfe-Startseite aus dem Menü heraus
Private Sub mnuHelp_Click()
HTMLHelp_ShowTopic
End Sub
' Aufruf der Hilfe-Startseite über eine Schaltfläche
Private Sub cmdHelp_Click()
HTMLHelp_ShowTopic
End Sub
Beliebiges Topic der HTML-Hilfe aufrufen
Nun kommt es aber vor, dass der Anwender innerhalb eines Dialogfensters der Anwendung beim Drücken von F1 (oder einer Schaltfläche) eine ganz bestimmte Hilfeseite angezeigt bekommen soll. Na ja, nicht schwer - Sie vermuten richtig 
Auch hier muss zunächst die Form-Eigenschaft Preview = True festgelegt werden:
Private Sub Form_KeyDown(KeyCode As Integer, Shift As Integer)
' F1 - Hilfe (Features)
If KeyCode = vbKeyF1 Then
KeyCode = 0
HTMLHelp_ShowTopic "_allgemein/features.htm"
End If
End Sub
Et voilá...
...und hiermit endet dann auch unser Workshop...
Ich hoffe, wir konnten Ihnen mit unserem HTMLHelp-Workshop alle wichtigen Grundlagen vermitteln, so dass Sie Ihre Programme ab sofort mit dem modernen HTMLHelp-Hilfesystem ausstatten können.
Dieser Workshop wurde bereits 49.317 mal aufgerufen.
 Diesen und auch alle anderen Workshops finden Sie auch auf unserer aktuellen vb@rchiv
Diesen und auch alle anderen Workshops finden Sie auch auf unserer aktuellen vb@rchiv 



 HTML-Hilfe erstellen und in VB einbinden
HTML-Hilfe erstellen und in VB einbinden