Bildformate, was ist das und wo kann ich was einsetzen? Jedes Bild, sei es ein Foto oder eine Grafik oder beides gemischt, benötigt ein Format, damit es richtig dargestellt werden. Maßgebend bei der Entscheidung der Formatauswahl ist, was damit gemacht werden soll und wo man es einsetzt. Eine Bildschirmdarstellung benötigt ein anderes Format wie eine Druckvorlage und ein Einsatz im Web braucht wieder ein anderes Format, besonders bei freigestellten Grafiken. In diesem Workshop sollen die einzelnen Formate erklärt und besprochen werden. Da es verschiedene Grafikprogramme (vektororientiert) und Bildbearbeitungsprogramme (pixelorientiert) gibt, werden alle Beschreibung nur vom Aufbau her erklärt und nicht auf die einzelne Software abgestimmt. Die einzelnen Themen:
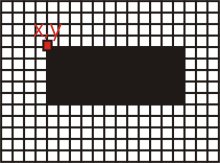
Ziel am Ende des Workshop soll es sein, für jeden Zweck das richtige Bildformat zu finden, natürlich mit dem geringstmöglichen Speicherbedarf und der bestmöglichen Darstellung. 1. Vergleich Bild - Grafik Jede Darstellung in einem Dokument, egal welchen Inhaltes, wird in der Datei beschrieben. Dabei wird dann unterschieden, ob es sich um Text, eine Grafik oder ein Bild handelt. Ich möchte hier auf die Bereiche Bild und Grafik etwas näher eingehen. Was unterscheidet eine Grafik von einem Bild? 1.1 Grafik Alle Elemente, die in einem Grafikprogramm erzeugt wurden, werden durch Vektoren beschrieben. "Ein Vektor ist über die Ortskoordinaten seines Ausgangspunktes und seine Länge definiert".
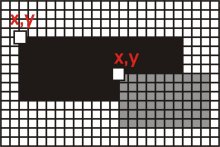
Jedes Objekt in einer Vektorgrafik kann eine Umrandung und eine Füllung besitzen oder transparent sein. Vektorgrafiken werden aus mehreren Ebenen aufgebaut.
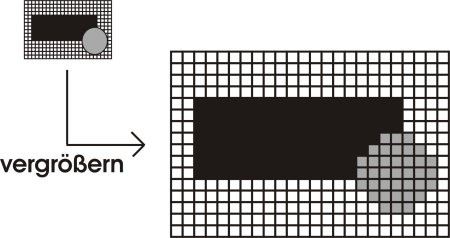
Beim Vergrößern von Vektorgrafiken tritt keine "Treppenbildung" auf, da nur die Länge der Vektoren verändert wird. 1.2 Bild Ein Bild in einem Bildbearbeitungsprogramm setzt sich aus einzelnen Bildpunkten (=Pixel) zusammen.
Digitale Bilder (Pixelgrafiken) bestehen nur aus einer Ebene. Beim Vergrößern von Pixelgrafiken können Qualitätsverluste durch die sog. "Treppenbildung" entstehen. Dies resultiert daraus, dass die einzelnen Pixel einfach vergrößert werden.
Dies bedeutet, dass beim Speichern eine Grafik weit weniger Platzbedarf hat als ein Bild, da ja das Bild sehr detailliert beschrieben wird. 2. Analog - Digital - Wandlung und Scanner Um die später erklärten Bildformate besser verstehen zu können, muss dieses leider etwas trockene Thema auch besprochen werden. Die Wandlung von Analog- in Digitaldaten wurde erst mit der Einführung der computergestützen Bildbearbeitung notwendig. Kenntnisse im Aufbau von Digitaldaten sind aber notwendig, da bereits beim Scannen von Bildern der Grundstein für eine gute Qualität gelegt wird. Worin unterscheiden sich Analogdaten von Digitaldaten? Am besten ist dies anhand einer Uhr zu erklären.
Bei einer Uhr mit Zeiger kann jeder Zeiger unendlich viele Werte einnehmen. Bei einer Uhr mit Digitalanzeige sind nur begrenzt viele mögliche Werte, je nach Anzahl der Stellen (Genauigkeit), möglich. Was heißt nun eigentlich Digital? Digitale Daten basieren auf dem binären Zahlensystem, d.h. die kleinste Einheit im binären Zahlensystem ist ein Bit.
Jedes Hinzufügen eines weiteren Bits verdoppelt die Anzahl der möglichen Zustände. Dies ist insofern wichtig, da durch die Auswahl der Farbtiefe beim Scannen (8, 16, 24 oder 32 Bit) hier eine Vorentscheidung über die Dateigröße, Auflösung und Darstellung getroffen wird. Beim Kauf bzw. beim Einsatz eines Scanners ist dies wichtig. Je nach möglicher Farbtiefe (wird heute meist wie folgt angegeben: Scanner mit 16 Bit Farbtiefe) können nun Bilder eingelesen und anschließend auch verarbeitet werden. Beispiel: Bei einem Scanner mit Halbtonvorlage und 8 Bit Datentiefe bedeutet dies: 0000 0000 = 0 0000 0001 = 1 0000 0010 = 2 0000 0011 = 3 .......... 1111 1111 = 255 Dies bedeutet, es stehen insgesamt 256 mögliche Grauwerte zur Verfügung. Einige Scanner erfassen jedoch erheblich mehr Abstufungen, bis zu 16 Bit pro Farbe. Diese zusätzlichen Daten (Supersampling) erlauben die Erfassung und Verstärkung eines größeren Bereiches von Schattendarstellung. Dies ist wichtig z.B. beim Scannen von hochdichten Dias usw. Beispiel: bei 10 Bit = 1024 Stufen (1024x1024x1024 Farben) bei 12 Bit = 4096 Stufen (4096x4096x4096 Farben) bei 14 Bit = 16384 Stufen (16384x16384x16384 Farben) bei 16 Bit = 65536 Stufen (65536x65536x65536 Farben) Nun kann sich jeder vorstellen, dass sich hier eine entsprechend hohe Datenmenge aufbaut. Es ist also beim Scannen von einer Strichzeichnung schon zu überlegen, ob ich es als reine Strichzeichnung (S/W=Bitmap) oder als Graustufe (z.B. mit 256 Stufen) einlese. Aussichten So, dies waren die ersten beiden Kapitel aus unserem Bildbearbeitungs-Workshop. In der nächsten Ausgabe erwarten Sie dann folgende Themen:
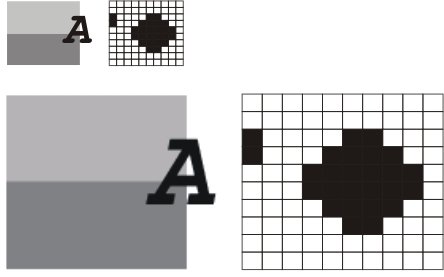
3. Reproduktionsgrundlagen und Ausgabeauflösung Bilder müssen, um gedruckt werden zu können, generell gerastert werden. Rasterung
Beim Druck steht aber nur eine Farbe zur Wiedergabe zur Verfügung. Daher muss die Vorlage in verschieden große Punkte aufgerastert werden, um die Helligkeitsunterschiede darstellen zu können. Digitale Bildbearbeitungsprogramme (z.B. Adobe Photoshop) arbeiten mit digitalen Halbtönen, d.h. erst bei der Ausbelichtung werden beim Erstellen der Filme die Rasterpunkte durch den Raster Image Processor (RIP) erzeugt.
Die Rasterung nutzt die Trägheit des Auges, denn ab einer bestimmten Matrixauflösung kann das Auge die Rasterpunkte nicht mehr unterscheiden und nimmt dadurch wieder Halbtöne wahr. Den Größenunterschied der Rasterpunkte bezeichnet man als Tonwert. Die Größe des Rasterpunktes wird durch den Halbtonwert der Zelle vorgegeben. Tonwert
Im Idealfall erstreckt sich der Gesamtumfang des Tonwertes im Druck von 0 - 100 %.
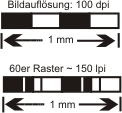
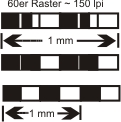
Rasterweite Die Rasterweite bestimmt die Feinheit des Druckes. Je feiner das Raster, desto besser wird der Druck. Beispiele:
Ausgabeauflösung Kurz erinnert: Die meisten Scanner tasten eine Halbtonvorlage mit 8 Bit Datentiefe ab, was 256 Grauwerten entspricht. Das Ausgabegerät muss nun möglichst auch diese 256 Graustufen wiedergeben können. Ausgabegeräte können nur Punkte einer einheitlichen Größe darstellen (=Belichterpixel). Um verschieden große Rasterpunkte zu belichten, werden die einzelnen Rasterzellen aus einer Matrix von Belichterpixeln zusammengesetzt. Ausgabematrix
Tonwertumfang Bei zu geringer Ausgabeauflösung bezogen auf die Rasterweite entstehen sog. Tonwertabrisse, d.h. die einzelnen Graustufen werden nicht mehr sauber dargestellt und der Druck wird unsauber.
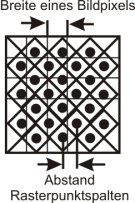
4. Bildauflösung in Kapitel 3 haben wir die Digitalisierung der Bilder besprochen. Ein Bild bekommt durch die Digitalisierung eine feste Bildauflösung in Dots/Inch (dpi) zugewiesen. Durch die Winkelung der Rastermatrix im Druck verringert sich der Abstand der Rasterpunktspalten um den Faktor 0,7.
Erforderliche Bildauflösung Um ein Verhältnis Bildpixel - Rasterpunkte von 1:1 zu erhalten, errechnet man die erforderliche Bildauflösung beim Scannen aus folgender Formel: Erforderliche Bildauflösung (in dpi) = Rasterweite (in lpi) x Abbildungsmaßstab x 1,4 Abbildungsmaßstab = Bildgröße / Vorlagengröße 1,4 = sog. Sicherheitsfaktor
Sicherheitsfaktor Die elektronische Bildverarbeitung arbeitet mit einem Sicherheitsfaktor 2, d.h. doppelt so viel Linien wie später belichtet werden sollen, werden gescannt. Überhöhte Auflösungen beim Scannen erhöhen nicht die Qualität der Reproduktion, sondern vergrößern nur die zu verarbeitende Bilddatenmenge (Speicherplatz!!!) und verlängern die Belichtungszeit.
5. Größenanpassung / Interpolation Jedes gescannte Bild hat eine ganz bestimmte Auflösung, gemessen in Pixel per inch (ppi) und damit auch eine ganz bestimmte Anzahl an Pixeln. In der Regel bestimmt der User die Auflösung, gemessen am vorgesehenen Einsatzzweck. Nun kann es aber durchaus vorkommen, dass Bilder vorliegen, deren Größe geändert werden muss, es aber keine Möglichkeit gibt, das Bild neu einzuscannen. Vergrößerung Muss nun ein Bild vergrößert werden, ohne zusätzliche Pixel einzufügen, nimmt die Pixelgröße zu. Dabei entsteht der sog. Treppeneffekt an diagonalen Linien (Aliasing), der natürlich störend wirkt.
Vergrößerung 200 % Verkleinerung Wird ein Bild verkleinert ohne Pixel zu entfernen, nimmt die Auflösung zu. Die Pixel werden kleiner. Resampling Das Verfahren des Resampling bietet hier nun Abhilfe an. Resampling bedeutet, dass Pixel entfernt oder hinzugefügt werden, um die Auflösung beizubehalten. Diese Methode muss dann eingesetzt werden, wenn keine Möglichkeit besteht, das Bild neu einzuscannen. Man unterscheidet zwei Arten des Resamplings:
Die Erhöhung der Auflösung durch Interpolation verhindert zwar eine Treppenbildung, aber das Bild erhält dadurch keine zusätzlichen Details. Viele Scanner setzen auch solche Interpolationsprogramme ein um höhere Auflösungen zu erhalten. Eine tatsächliche Qualitätsverbesserung ist dies aber nicht. Es existieren 3 Interpolationsmethoden: Pixelwiederholung: Dies ist die schnellste, aber auch ungenaueste Methode. Jedes Pixel erhält automatisch die Farbe seines nächsten Nachbars. Es werden keine neuen Farben oder Graustufen ermittelt. Bikubische Interpolation Dies ist die genaueste und aber auch die zeitaufwendigste Methode (kann u.U. viel Arbeitsspeicher und Rechenzeit benötigen). Hier wird von allen Pixeln, die das neue Pixel umgeben, der Mittelwert errechnet, um seine Farbe zu bestimmen. Bilineare Interpolation Diese Methode ist von der Genauigkeit und der Geschwindigkeit zwischen den beiden anderen Methoden. Hier wird die Farbe des neuen Pixels aus den beiden Nachbarpixeln ermittelt. Beispiele der Interpolationen:
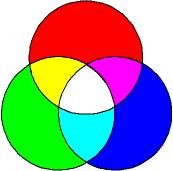
6. Farblehre Ein sehr wichtiges Thema bei der Bildbearbeitung ist die Farblehre. Objekte reflektieren je nach ihrer Farbe verschiedene Anteile des auftreffenden Lichtes. Ein uns rot erscheinendes Objekt reflektiert nur die roten Anteile des weißen Tageslichtes, alle anderen Anteile werden absorbiert. Dies ist auch mit der Grund, warum wir am Meer das Wasser blau sehen und je tiefer das Wasser ist, desto blauer wird es, da immer mehr der anderen Anteile des Lichtes absorbiert werden. Das menschliche Auge nimmt Farbe anhand von rot-, grün- und blau-empfindlichen Zäpfchen wahr. Man unterscheidet nun 2 Arten von Primärfarben: a) additive Primärfarben und b) subtraktive Primärfarben. Dies spielt im weiteren Verlauf eine große Rolle. Alles was wir sehen geschieht nach dem System der additiven Primärfarben. Farbwahrnehmung am Bildschirm
Rotes, grünes und blaues Licht zu je 100 % überlagert ergibt weißes Licht. Monitore emittieren rotes, grünes und blaues Licht zur Darstellung der Farben. Hat jeder der 3 Farbkomponenten den Wert 255, zeigt der Monitor weiß an, beträgt der Wert jeweils 0, bleibt der Monitor schwarz. Scanner und Digitalkameras erfassen die Farbbilddaten ebenfalls nach dem RGB-Modell.
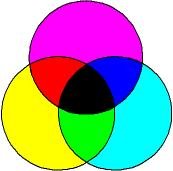
Farbwahrnehmung auf dem Papier
Alles was gedruckt wird geschieht nach dem System der subtraktiven Primärfarben. Beim Druck werden Farben durch sog. Prozessfarben CMYK dargestellt. Für die Darstellung eines roten Objektes werden im Druck die Prozessfarben Magenta und Gelb übereinandergedruckt. Je zwei Prozessfarben übereinandergedruckt ergeben eine Lichtfarbe. Im Druck ergibt sich Papier-Weiß, wenn der Tonwert für alle 3 Prozessfarben gleich 0 % ist. Cyan, Magenta und Yellow (Gelb) mit jeweils 100 % übereinandergedruckt ergibt (theoretisch) Schwarz. In der Praxis ergibt dies jedoch nur ein bestenfalls dunkelbrauner Ton. Daher müssen die Tiefen mit Schwarz gestützt werden. Daher müssen alle Druckdaten aus dem RGB-Modus separiert werden um CMYK-Farbauszüge belichten und damit drucken zu können. Da heute der elektronische Druckdatenaustausch immer mehr zunimmt, ist es wichtig, dass Monitor, Scanner und Drucker mit einem Colormanagement versehen und exakt aufeinander abgestimmt werden. Nur durch diese aufeinander abgestimmte Kalibrierung wird sichergestellt, dass beim Druck das herauskommt, was am Bildschirm erstellt wurde. Hierfür werden heute eine Vielzahl von Color-Management-Systemen angeboten 7. Bildmodi Die wichtigsten Begriffe bei den Bildmodi sind:
Was versteht man eigentlich unter einem Bildmodus?
Um Bilder darstellen zu können benötigt man, je nach Modus, entsprechendBildkanäle:
Weitere, wichtige Faktoren sind Qualitätskriterien. Beim Scannen ist zu beachten, dass in der Regel für Strichscans eine vielhöhere Auflösung erforderlich ist, als bei Halbtonscans. Beim Umsetzen von Halbtonscans in den Strichmodus spielt der Schwellwert einewichtige Rolle. Mit dem Schwellwert wird bestimmt, ab wann ein Grauton schwarzoder weiß wird. Bei vielen Scannern kann dies auch vor dem eigentlichenScanvorgang separat eingestellt werden. Dies erfordert jedoch viel Erfahrung umden richtigen Schwellwert zu wählen. Oft ist es daher besser, zuerst alsGraustufe einzuscannen und dann erst in Stirch umzuwandeln. Beim Scannen von Farbbildern ist die Modiwahl daher genauso wichtig. Manerhält ein besseres Ergebnis, wenn im CYMK-Modus gescannt wird, als imRGB-Modus (siehe obige Tabelle). Für die Bildschirmdarstellung spielt diesekeine Rolle. Schwellwerte, Tonwertkurven, Histogramme, Kontrast und Helligkeit könnenanschließend in nahezu jedem Bildbearbeitungsprogramm individuell verändertund angepasst werden. 8. Datenmenge Die wählbare Datenmenge ist natürlich in erster Linie von denSystemvoraussetzungen und der Speicherkapazität der Festplatte abhängig.
Die zu erwartende Datenmenge wiederum ist abhängig von
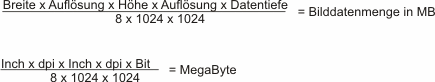
In jedem Fall ist aber die zu erwartende Datenmenge zu beachten. DieDatenmenge eines Bildes lässt sich mit folgender Formel berechnen:
Beispiel zur Datenmenge: Bildbreite: 10 inch
Hier lässt sich sich unschwer erkennen, wie hoch die Datenmenge werdenwürde bei einer
9. Dateiformate Ein weiteres, umfangreiches Kapitel sind die Dateiformate. Ich möchte hierdie wichtigsten und gängigsten Dateiformate in der Bildbearbeitung etwas nähererläutern: Wichtige Print-Dateiformate:
Wichtige Internet-Formate
Das TIFF - Format Dies ist das Standardformat in der Bildbearbeitung am PC. Mit diesem Formatwerden eingescannte Bilder abgespeichert um anschließend weiterbearbeitetwerden zu können. Dieses universelle Format basiert immer auf Bitmaps bzw. Pixel. Die Bestandteile sind immer:
Das EPS - Format ESP ist ein universelles Garfikdateiformat und wird primär für Bilder aufVektorbasis verwendet. Die Bestandteile sind immer:
Das DCS - Format Es ist eine Erweiterung des EPS-Dateiformates, hat ein separiertes Bildformatund ist nicht editierbar. Die Bestandteile sind immer:
Das PDF - Format PDF-Formate gewinnen immer mehr an Bedeutung zum Austausch von Dateien undbedeutet:
Das PICT - Format Das PICT-Format ist ein Apple-Standardformat für Bild und Grafik undwird überwiegend für die Bildschirmdarstellung eingesetzt. Die Auflösungbeträgt generell 72 dpi, wobei das PICT 2-Format eine unbegrenzte Auflösunghat und daher immer mehr zum Einsatz kommt. Das JPEG - Format Das JPEG-Format wird gerne auch als Komprimierungsformat bezeichnet. BeimSpeichern in JPEG werden von der Bildbearbeitungssoftware sehr viele einzelneBildpunkte gelöscht, die für die Darstellung nicht unbedingt notwendig sind(das Auge lässt sich ja bekanntlich täuschen). Je nach Qualitätsstufe kanndies ein Datenverlust bis zu 90% bedeuten. Daher ist auch das Dateivolumenentsprechend gering.
Bilder, die im JPEG-Format für die Bildschirmdarstellung ( 96 dpi DOS, 72dpi MAC) abgespeichert wurden, können auch durch die beste Interpolation nichtmehr für den Druck in guter Qualität verwendet werden. Es ist daherempfehlenswert, Bilder, die später eventuell noch benötigt werden, auchzusätzlich z.B. im TIFF-Format zu archivieren. Das GIF - Format Das GIF-Format, ein CompuServe-Format, hat eine beschränkte Farbtiefe, kannaber transparent Bilder erzeugen:
Das GIF-Format wurde hauptsächlich für den Einsatz im Internet entwickeltund hat sich hier sehr gut bewährt.
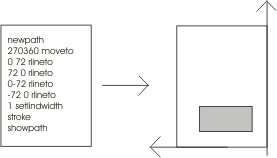
10. Postscript Was ist eigentlich PostScript? PostScript ist eine Seitenbeschreibungssprache. Mit der (Programmier-)Sprachewird der Inhalt, die Elemente einer Seite in einem Koordinatensystem beschrieben. Entwickelt wurde diese Sprache von Adobe.
Merkmale von PostScript
PostScript-Bestandteile:
PostScript beschreibt Grafiken durch gerade und kreisförmige Liniensegmente und auch durch Bezierkurven. Schriften werden als Outline-Definition mit Vektoren, Geraden, Kreissegmenten und Bezierkurven beschrieben. Die Bildbeschreibung erfolgt mit Parameter, Rasterweite, Rasterwinkel, Rasterpunktform und Gradation. Diese Beschreibungen werden bei der Druckvorstufe entsprechend umgesetzt und können dann verarbeitet werden. Es kann dabei zu Engpässen bei der Datenübertragung, Belichtergeschwindigkeit und auch beim Fontsystem kommen. Schlusswort Mit diesem Workshop wollte ich eine kleine Einführung in die Bildbearbeitunggeben. Natürlich konnte ich hier nicht sehr ins Detail gehen, das hätte denRahmen gesprengt. Die Grundidee war, einfach einmal einen kurzen Überblick zu geben, mit derHoffnung, dass es für den Einen oder Anderen doch informativ war und vielleichtetwas weitergeholfen hat. Für Fragen oder Anregung bin ich jederzeit dankbar und helfe gerne wo ichkann weiter: Dieser Workshop wurde bereits 27.037 mal aufgerufen.
Anzeige
 Diesen und auch alle anderen Workshops finden Sie auch auf unserer aktuellen vb@rchiv Diesen und auch alle anderen Workshops finden Sie auch auf unserer aktuellen vb@rchiv Ein absolutes Muss - Geballtes Wissen aus mehr als 8 Jahren vb@rchiv! - nahezu alle Tipps & Tricks und Workshops mit Beispielprojekten - Symbol-Galerie mit mehr als 3.200 Icons im modernen Look Weitere Infos - 4 Entwickler-Vollversionen (u.a. sevFTP für .NET), Online-Update-Funktion u.v.m. |
vb@rchiv CD Vol.6  Geballtes Wissen aus mehr als 8 Jahren vb@rchiv! Online-Update-Funktion Entwickler-Vollversionen u.v.m. Tipp des Monats Dieter Otter Beliebige Zeichen am Anfang und Ende eines Strings entfernen Mit der Trim-Funktion lassen sich nicht nur Leerzeichen, sondern bei Bedarf auch beliebige Zeichen entfernen. TOP! Unser Nr. 1  Neu! sevDataGrid 3.0 Mehrspaltige Listen, mit oder ohne DB-Anbindung. Autom. Sortierung, Editieren von Spalteninhalten oder das interaktive Hinzufügen von Datenzeilen sind ebenso möglich wie das Erstellen eines Web-Reports. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Microsoft, Windows und Visual Basic sind entweder eingetragene Marken oder Marken der Microsoft Corporation in den USA und/oder anderen Ländern. Weitere auf dieser Homepage aufgeführten Produkt- und Firmennamen können geschützte Marken ihrer jeweiligen Inhaber sein. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||


 Einführung in die digitale Bildbearbeitung
Einführung in die digitale Bildbearbeitung