In diesem Kapitel geht es um die kostenlose Entwicklungsumgebung von Visual Basic 2005 Express Edition. Neben Beschreibungen der Entwicklungsumgebung sind natürlich auch wieder praktische Beispiele enthalten. Und diese Themen erwarten uns:
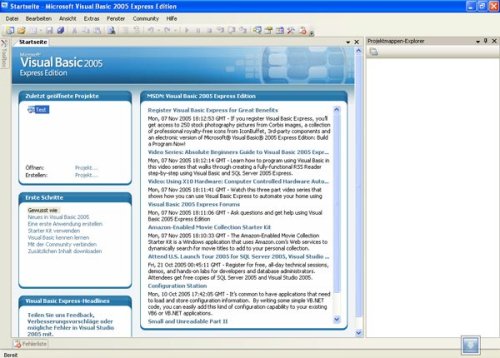
Und nun viel Spaß beim Lesen. 3. WINDOWS FORMSIn diesem Abschnitt soll behandelt werden, wie man Windowsanwendungen entwickeln kann. Neben dem Wissen, wie Windowsanwendungen unter .NET entwickelt werden, werden Sie auch lernen, mit der Express Edition von Visual Basic 2005 (ich verwende jetzt VB2005 als Abkürzung) umzugehen. Als erstes möchte ich auf die Installation eingehen, damit wir startklar für Windows Forms sind. 3.1. Installation der benötigten KomponentenDie Installation ist einfach. Sie können einen Web-Installer oder ein CD-Image (462 MB) herunterladen. In dem Image sind alle benötigten Komponenten enthalten, zusätzliche Komponenten müssen nicht installiert werden. 3.2. Erste Schritte mit VB2005Ihre erste Windowsanwendung haben Sie schon zu Beginn des 2. Kapitels erstellt, aber jetzt lernen Sie die Windowsprogrammierung ausführlich kennen, genauso wie VB2005. Wenn Sie VB2005 starten, werden Sie folgendes sehen:
Wir werden uns die einzelnen Fenster während des folgenden Beispielprojektes genauer ansehen. Legen wir los:
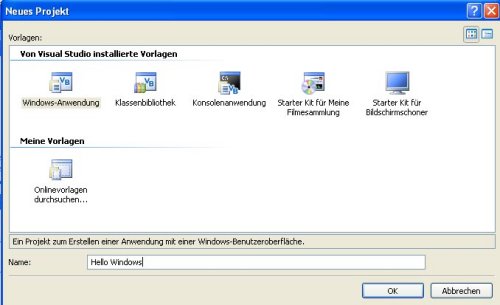
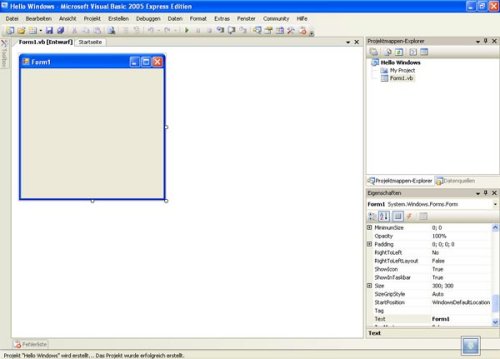
Klicken Sie als Projektvorlage auf WINDOWS-ANWENDUNG und geben Sie unter NAME den Namen des Projektes ein. Als Beispielprojekt programmieren wir eine Windowsvariante des"Hello World"-Programmes. Nachdem Sie alle Angaben gemacht haben, klicken Sie auf den Button OK und das Projekt wird erstellt. Nach der Erstellung werden Sie folgendes sehen:
Auf der rechten Seite finden Sie den Projektmappen-Explorer. Hier sehen Sie alle in einer Solution (= Projektmappe) enthaltenden Projekte und deren Dateien in Form einer Baumstruktur.
Wie Sie die Anwendung starten, ist egal, denn das Resultat ist immer das Gleiche (was für ein Wunder Beginnen wir mit dem Designen. Ziehen Sie zuerst ein LABEL in die linke obere Ecke und lassen Sie danach die Maus los. Jetzt setzen wir für dieses Steuerelement(= Control) die Eigenschaften. Dazu zählen, Schriftart, Schriftfarbe, der angezeigte Text, die Ausrichtung, Docking und vieles mehr. Sie können entscheiden, ob die Eigenschaften alphabetisch oder in Kategorien sortiert werden sollen. Ich bevorzuge die alphabetische Sortierung. Wenn Sie auf eine Eigenschaft klicken, wird ganz unten eine kurze Beschreibung angezeigt:
Ändern Sie die Text-Eigenschaft in "Ihr Name:". Ordnen Sie eine Textbox neben dem Label an und zum Schluss einen Button unterhalb. Setzen Sie die Eigenschaften wie folgt:
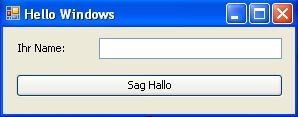
Passen Sie jetzt noch die Größe und Position der Controls an und der fertige Entwurf könnte so aussehen:
Sie können natürlich auch noch die Schrift anpassen, wenn Ihnen mein Entwurf zu langweilig ist, das ist Ihnen überlassen. Lassen Sie uns die Anwendung starten. Der Button ist noch ohne Funktion, das werden wir aber gleich ändern. Aber wenn Sie das Fenster in der Größe ändern, passen sich die Controls der neuen Größe nicht an. Das wollen wir noch machen.
Zum Schluss setzen Sie die Eigenschaft MinimumSize auf einen Wert, der Ihnen als vernünftig erscheint. MessageBox.Show("Hallo " & txtName.Text) Um eine Meldungsbox anzuzeigen, verwenden Sie die Show-Methode der MessageBox-Klasse. Die Show-Methode ist überladen. Zusätzlich zum Meldungstext kann man Titel, Buttons, Icon und Standardbutton (Default Button) festlegen und noch einiges mehr. Diese Überladung würde allgemein so aussehen: MessageBox.Show(text, caption, messageBoxButtons, messageBoxIcon, messageBoxDefaultButton) Die Parameter text und caption sind vom Typ String und geben den Meldungstext und Titel an. Die anderen Parameter sind Enumerationen, die den anklickbaren Button definieren, das Icon und den Standardbutton. Hier eine Übersicht über die verschiedenen Enumerationen mit Erklärung:
MessageBoxIcon:
MessageBoxDefaultButton:
Wie Sie sehen, sind diese Enumerationen selbsterklärend. Mit der oben genannten Überladung können Sie die MessageBox an jede Situation anpassen. Allerdings woher wissen Sie, welcher Button angeklickt wurde? Dafür gibt es natürlich eine Lösung. Die MessageBox gibt nämlich etwas zurück: eine Enumeration vom Typ DialogResult. Und diese enthält alle Konstanten der möglichen Buttons. Sie können damit z. B. mit Select-Case prüfen, was der Benutzer angeklickt hat: Dim result As DialogResult = MessageBox.Show( _ "Möchten Sie wirklich beenden?", "Frage", MessageBoxButtons.YesNo, _ MessageBoxIcon.Question, MessageBoxDefaultButton.Button2) Select Case result Case DialogResult.Yes ' Es wurde auf Ja geklickt Case DialogResult.No ' Es wurde auf Nein geklickt End Select Mit so einem Konstrukt können Sie leicht auf die Eingaben des Benutzers reagieren. If MessageBox.Show("Möchten Sie wirklich beenden?", _ "Hello Windows", MessageBoxButtons.YesNo, MessageBoxIcon.Question, _ MessageBoxDefaultButton.Button2) = DialogResult.No Then e.Cancel = True End If Da wir nur zwei Buttons haben und bei Nein das Beenden abbrechen wollen, reicht hier eine If-Anweisung. Wenn auf Nein geklickt wurde, brechen wir das Beenden ab, indem wir e.Cancel auf True setzen. Über die Eventargs (e) können wir auch erfahren, warum das Fenster geschlossen wird (CloseReason). Mögliche Gründe sindz. B. Klick des Benutzers, der Task-Manager beendet das Programm, das Herunterfahren des PCs, ... Auch auf die Gründe können Sie also reagieren umz. B. Dateien zu schließen oder andere Ressourcen freizugeben. 3.3. Die wichtigsten ControlsIn diesem Abschnitt werden die wichtigsten Controls vorgestellt, mit denen Sie Ihre Anwendungen erstellen. Eigenschaften, die mit einem * gekennzeichnet sind, sind nur unter .NET 2.0 verfügbar. 3.3.1. FormAuch wenn eine Form im eigentlichen Sinne kein Control ist, möchte ich es genauer beleuchten, denn es enthält einige interessante Eigenschaften. 3.3.1.1. Methoden Die Form-Klasse bietet nur ein paar interessante Methoden, welche ich etwas genauer erläutern möchte: 3.3.1.2. Eigenschaften Die Form-Klasse besitzt viele Eigenschaften, wobei ich Ihnen nur die wichtigsten näher bringen möchte. Für eine vollständige Referenz verweise ich auf die .NET Framework SDK Dokumentation (oder wenn Sie das Visual Studio besitzen auf die MSDN Library). 3.3.2. Das LabelDas Label ist das einfachste Steuerelement von .NET und hat eigentlich nur die Aufgabe, andere Controls zu beschriften. Den anzuzeigenden Text legen Sie mit der Text-Eigenschaft fest (wie auch bei Form). Diesen können Sie noch formatieren (andere Schrift, Schriftgröße, Schriftfarbe, ...). Aber für mehr ist das Label nicht zu gebrauchen. Ach ja, Bilder können Sie ebenfalls anzeigen mittels derImage-Eigenschaft. Hier ein Screenshot, welcher die Möglichkeiten des Labels darstellt:
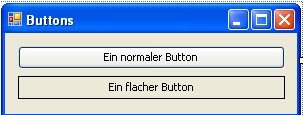
Diese "Anwendung" ist nur durch das Setzen von Eigenschaften entstanden. Verwendet wurdenForeColor, BackColor, Font, Image, TextAlign (Ausrichtung des Textes) und BorderStyle (gibt an, wie das Control umrandet werden soll). 3.3.3. Das LinkLabelMit dem LinkLabel kann man in seiner Anwendung Links mit einfügen. Mit Text legt man, wie gewohnt, den anzuzeigenden Text fest. Standardmäßig wird der komplette Text als Link angezeigt. Wenn Sie nur einen bestimmten Textbereich als Link haben wollen, klicken Sie auf den Button 3.3.4. Der ButtonÜber einen Button gibt es nicht viel zu sagen. Er ist nur dafür da, dass der Benutzer eine Aktion durch einen Klick auslöst.
Den Style des flachen Button kann man über die Eigenschaft FlatAppearance festlegen. Diese besteht aus vier "Teilen":
Reichen Ihnen diese Gestaltungsmöglichkeiten nicht aus? Wollen Sie z.B. runde Buttons? Dann können Sie über dieBackgroundImage-Eigenschaft ein Bild auf dem Button anzeigen. In Verbindung mit den verschiedenen Ereignissen können Sie so ein interessantes Design zaubern. Hierzu soll ein kleines Beispielprojekt erstellt werden. 3.3.5. Beispielprojekt: DesignButtonDieses Beispiel soll die Verwendung von der BackgroundImage-Eigenschaft verdeutlichen und wie man damit interessante Designs umsetzen kann. Ich werde auf die Beschreibung für das Laden der Bilder nicht näher eingehen, das wird ausführlich im4. Kapitel beschrieben.
So, Bilder sind da, wie bekommen wir diese jetzt in unseren Button? Dazu erstellen Sie zuerst eine neue Windows-Anwendung. Anschließend fügen Sie Ihre Dateien hinzu. Das geht über den Menübefehl PROJEKT|VORHANDENES ELEMENT HINZUFÜGEN.
Im Eigenschaftsfenster auf das Plus-Klicken vor FlatAppearence, dann findet manBorderSize, MouseDownBackColor und MouseOverBackColor. Das waren jetzt die Vorbereitungen. Jetzt geht es in den Code. Fügen Sie nach der Class-Anweisung folgenden Code ein: Private normalImage As Bitmap = Image.FromFile("Normal.png") Private hoverImage As Bitmap = Image.FromFile("Hover.png") Private klickImage As Bitmap = Image.FromFile("Klick.png") Hiermit haben Sie 3 Variablen erstellt, die die drei Bilder für den Button enthalten. In die Sub New() schreiben Sie vor End Sub noch folgendes: Me.button1.Image = Image.FromFile("Normal.png") Mit dieser Anweisung setzen Sie das Bild des Buttons. Jetzt müssen wir noch auf ein paar Ereignisse reagieren. Nämlich aufMouseHover, MouseLeave und Click. Hier der Code, welcher in den entsprechenden Handlern eingefügt muss.
Zum Schluss schreiben wir jetzt noch Code zum Freigeben der Ressourcen. Eine gute Gelegenheit ist im EreignisFormClosed: normalImage.Dispose() hoverImage.Dispose() klickImage.Dispose() Jetzt sind wir fertig. Probieren Sie das Beispiel aus und Sie werden sehen, wie sich der Button verhält. So können Sie mit wenig Aufwand auch nicht rechteckige Buttons erstellen oder mit speziellem Aussehen (z.B. mit Farbverläufen, ...). 3.3.6. Checkbox und RadioButtonDiese Controls sind einander sehr ähnlich, daher behandle ich beide gleich zusammen. Außerdem haben sie viele Ähnlichkeiten mit dem Button, da alle beide Klassen von ButtonBase erben (genau wie Button).
Diese Abbildung zeigt eine Checkbox, wenn man Appearence auf Button setzt. Die linke Hälfte zeigt sie, wenn sie nicht ausgewählt ist, die rechte, wenn sie ausgewählt ist. So sieht auch ein entsprechender RadioButton aus. 3.3.7. GemeinsamkeitenBevor wir uns das nächste Steuerelement anschauen, möchte ich Ihnen ein paar Eigenschaften nennen, welche alle Controls gemeinsam haben. Mir geht es umDock, Anchor, TabIndex, TabStop, Visible undEnable. 3.3.7.1. Dock und Anchor Mit diesen Eigenschaften können Sie festlegen, wie sich die Steuerelemente bei Größenänderungen ihres Containers verändern. 3.3.7.2. TabStop und TabIndex Sicherlich kennen Sie die Möglichkeit mittels Tab durch ein Fenster zu "navigieren" und so den Fokus von einen Steuerelement zu einem anderen zu geben. Dies können Sie für Ihre Anwendungen auch leicht implementieren. 3.3.7.3. Visible und Enable Mit Visible können Sie ein Control dynamisch ein- oder ausblenden. Wenn es ein Container ist, werden alle enthaltenden Controls des Containers ebenfalls aus- bzw. eingeblendet. 3.3.8. Die TextboxDie Textbox ist eine Möglichkeit, womit der Benutzer Eingaben durchführen kann. Sie können festlegen, wie viele Zeichen eingegeben werden dürfen - dies können Sie mit MaxLength festlegen, wobei 0 theoretisch für unendlich Zeichen steht (begrenzt durch Arbeitsspeicher). 3.3.9. Die ListBoxWie der Name es schon verrät, stellt die ListBox eine Liste dar. Man kann Einträge hinzufügen, verändern und entfernen. Sie ist einfach gehalten, also Bilder oder das Formatieren von Einträgen sind nicht möglich. Dies kann man erreichen, indem man die Einträge selber zeichnet, was ich Ihnen im Kapitel 4 zeigen werde. 3.3.9.1. Einträge hinzufügen, ändern und löschen Einträge hinzufügen geht über die Add-Methode. Dies sieht im Code so aus: lstTest.Items.Add("VB .NET") lstTest.Items.Add("C#") lstTest.Items.Add("C++") Sie können sich mit der With-Anweisung etwas Tipparbeit sparen: With lstTest.Items .Add("Visual Basic .NET") .Add("C#") .Add("C++") End With Mit der AddRange-Methode können Sie ganze Objekt-Arrays hinzufügen. Dies ist bei vielen Objekten wesentlich schneller als die Add-Methode. Wollen Sie Einträge zwischen zwei einfügen? Kein Problem für Insert: lstTest.Items.Insert(2, "Delphi .NET") Als erstes geben Sie den Index an, wo der Eintrag hinzugefügt werden soll (Zählung beginnt bei 0), danach kommt das Objekt (meist ein String). lstTest.Items(2) = "J#" Dies ändert den Text des 3.Eintrages (denken Sie daran, die Zählung beginnt bei 0) auf "J#". Mit der Syntax Items(index) können Sie ein beliebigen Eintrag abrufen oder ändern. Wenn Sie einen zu großen oder zu kleinen Index angeben, bekommen Sie eine ArgumentOutofRangeException geworfen. 3.3.9.2. Ein paar Eigenschaften Jedes Steuerelement hat einige eigene Eigenschaften. So kann man mit der Sorted-Eigenschaft einen Boolean übergeben und festlegen ob die ListBox automatisch alphabetisch sortiert wird. 3.3.9.3. Markierte Objekte abrufen Meistens müssen Sie auf die Auswahl des Benutzers reagieren und da stellt sich die Frage, wie man an die markierten Objekte rankommt. 3.3.10. CheckedListBox - eine Erweiterung der ListBox
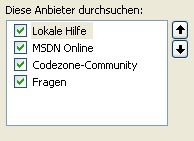
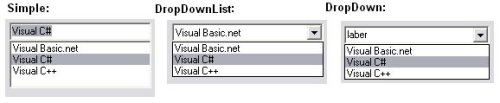
SelectedItem & Co. existieren weiterhin (sind ja geerbt), sind aber nicht sinnvoll, da Sie sonst alle angeklickten Items bekommen würden. Um an die abgehakten heranzukommen (was uns ja interessiert), nutzen Sie die Eigenschaften CheckedItems oder für die Indizien CheckedIndices. 3.3.11. Das ComboBox-ControlVon den Funktionen her ist das ComboBox-Steuerelement der ListBox und der CheckedListBox ähnlich, da alle drei dieselbe Basisklasse haben, nämlich ListControl. Das Hinzufügen von Einträgen erfolgt wieder über Items.Add() usw.
In der ersten Ansicht kann man in der Textbox was eingeben und es wird immer zum nächstähnlichen Listeneintrag gesprungen. Die beiden anderen sind ähnlich. Bei DropDownList kann man nur einen Eintrag aus der Liste auswählen und DropDown ist die Platzsparvariante vonSimple. Das Aussehen lässt sich mit DropDownStyle festlegen. Und über MaxDropDownItems kann man die maximale Anzahl der Items in der Aufklappliste festlegen. 3.3.12. Das ListViewDas ListView ist ein relativ komplexes Steuerelement, was uns hier .NET anbietet (außer vielleicht das Datenkontrol DataGridView dürfte noch umfangreicher sein, das stelle ich aber später vor 3.3.12.1. Einträge hinzufügen Einträge werden wieder über die Methode Add() der Eigenschaft Items hinzugefügt. Allerdings ist die ListView nicht von ListControl & Co. abgeleitet. Insgesamt gibt es 6 Überladungen von Add(). Und je nach dem, welche Ansicht Sie verwenden wollen, brauchen Sie eine von diesen. Im Gegensatz zur ListBox hält die ListView keine Items vom Typ Object bereit, sondern vom TypListViewItem. Durch ListViewItem haben Sie viele Möglichkeiten im Aussehen des Eintrages einzugreifen. So können Sie Vor- und Hintergrundfarbe ohne weiteres anpassen sowie vieles anderes. With ListView1.Items.Add("VS 2005 Express") .BackColor = Color.Black .ForeColor = Color.White End With With ListView1.Items.Add("VS 2005 Standard") .BackColor = Color.Green .ForeColor = Color.White End With With ListView1.Items.Add("VS 2005 Professional") .BackColor = Color.Orange .ForeColor = Color.White End With With ListView1.Items.Add("VS 2005 Team System") .BackColor = Color.Silver .ForeColor = Color.Red End With
Wie Sie sehen, sollte man es nicht übertreiben, da dies sonst alles andere als gut aussieht. Aber ich will hier keinen Vortrag über das Designen der Benutzeroberfläche halten, was gut oder schlecht ist, muss jeder selber herausfinden. 3.3.12.2. Icons hinzufügen Auch wenn das gerade Erlernte schon einige Gestaltungsmöglichkeiten bietet, möchte man die Erscheinung noch leicht aufpeppen, z.B. mit Icons. Vor allem wenn es schöne 24- bzw. 32-Bit XP-Icons sind und nicht die angestaubten Win95-Icons. Dim imgIcons As New ImageList() Das Hinzufügen geht über die Add()-Methode der Images-Eigenschaft. Ich muss dem Laden von Icons oder Bilder vorgreifen, aber das kommt später ganz ausführlich. imgIcons.Images.Add(New Icon("neu.ico")) imgIcons.Images.Add(Image.FromFile("laden.bmp")) Im VS fügen Sie die Bilder per Klicks hinzu. Das ist kinderleicht und bedarf keiner weiteren Erläuterung. Über dieColorDepth-Eigenschaft, legen Sie Farbtiefe fest. Zu guter Letzt legen Sie die Größe der Images unter ImageSize fest. lsvTest.SmallImageList = imgIcons lsvTest.LargeImageList = imgIcons lsvTest.Items.Add("VS 2005 Standard", 0) lsvTest.Items.Add("VS 2005 Professional", 1) Mit den ersten beiden Zeilen legen Sie fest, woher das ListView die Bilder bezieht (für kleine und große Bilder). Danach werde einfach Einträge mittels Add() hinzugefügt, wobei als zweiter Parameter der Index des Bildes in der ImageList ist. 3.3.12.3. Die Ansichten des ListView
In diesem Bild habe ich die verschiedenen Ansichten mit einem Grafikprogramm zusammen geschnitten. Die erste Reihe zeigt die EinstellungLargeIcon, die mittlere SmallIcon und die untere List. Die verschiedenen Icon-Größen sind durch zwei ImageLists entstanden, eine für die kleinen Icons und eine für die großen. Außer diesen 3 Ansichten, die übrigens über die View-Eigenschaft festgelegt werden, gibt es noch 2 weitere. DieDetails-Ansicht und die s. g. Tile. Diese ist eine Kombination aus LargeIcon und Detail, allerdings steht Tile nur unter Windows XP, Server 2003 und dem kommenden Vista zur Verfügung. Bei allen anderen wird für Tile LargeIcon verwendet.
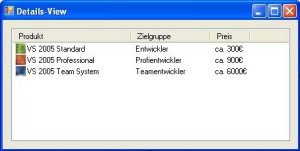
Mit der View Details können mehrere Spalten erstellt werden und so verschiedeneZusatzinformationen angezeigt werden. Für diese Ansicht werden zuerst die Spalten (Columns) erstellt und danach die Zusatzinformationen (SubItems) zu den einzelnen Items hinzugefügt. Der Code für obiges Beispiel würde so aussehen:
With lsvDetails ' View festlegen .View = View.Details ' Spalten erstellen .Columns.Add("Produkt", 180, HorizontalAlignment.Left) .Columns.Add("Zielgruppe", 120, HorizontalAlignment.Left) .Columns.Add("Preis", 60, HorizontalAlignment.Right) ' Items hinzufügen With .Items.Add("VS 2005 Standard", 0) .SubItems.Add("Entwickler") .SubItems.Add("ca. 300€") End With With .Items.Add("VS 2005 Professional", 1) .SubItems.Add("Profientwickler") .SubItems.Add("ca. 900€") End With With .Items.Add("VS 2005 Team System", 2) .SubItems.Add("Teamentwickler") .SubItems.Add("ca. 6000€") End With End With Als erstes wird die View-Eigenschaft auf Details gesetzt. Spalten erstellen geht über die Add()-Methode derColumns-Eigenschaft. Die hier verwendete Überladung nimmt drei Parameter entgegen. Der erste legt die Beschriftung fest, der zweite die Breite und der letzte, wie der Text ausgerichtet werden soll (linksbündig, zentriert oder rechtsbündig). Anschließend werden die Items hinzugefügt. Items.Add() gibt ein Objekt vom Typ ListViewItem zurück. Dieses brauchen wir gleich für SubItems, daher habe ich dies in einen eigenenWith-Block gepackt um keine Variable zum Zwischenspeichern zu erstellen. Möglich wäre dies natürlich ohne weiteres. Der erste Parameter legt den Text fest, der zweite ist derImageIndex.
Ich habe oben die Ansicht Tile erwähnt. Die Erzeugung dieser View erfolgt wie bei Details, nur dass dieView-Eigenschaft halt auf Tile gesetzt wird. Bei Tile würde unser Beispiel so aussehen, wie auf dem Bild zu sehen ist. Ich finde es persönlich schade, dass Tile nur bei Windows XP, Server 2003 und dem kommenden Vista funktioniert. Diese Ansicht finde ich recht interessant und nicht so "abgedroschen" wie Details, aber was soll's. Hiermit beende ich die Behandlung des ListViews. Es gibt noch mehr, zum Beispiel Gruppen zu erzeugen und so mehrere Items zu gruppieren. Das hier erlangte Wissen reicht abererst mal um das ListView verwenden zu können. Wen die weiteren Möglichkeiten interessieren, der möge einen Blick in das SDK werfen. 3.3.13. Menüs, Toolbars und StatusleistenIn diesem Abschnitt dreht sich alles um Menüs, Toolbars und Statusleisten, alles, was jede Anwendung besitzt. Und mit .NET 2.0 wurden diese Controls komplett erneuert und funktional stark erweitert. Wir werden uns anschauen, wie wir Menüs, Toolbars und Statusleisten mit dem Form Editor von VB 2005 Express erstellen können. 3.3.13.1. (Kontext-)Menüs Los geht es mit den Menüs und Kontextmenüs.
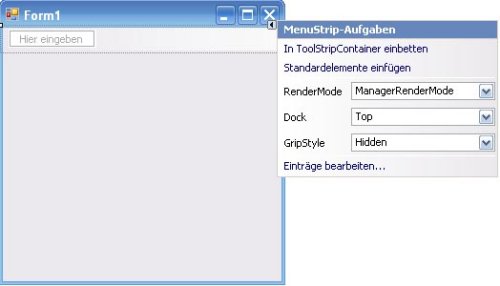
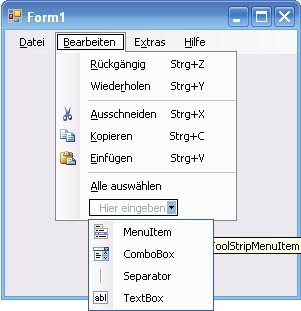
Als erstes ziehen Sie aus der Kategorie Menüs & Symbolleisten ein MenuStrip auf die Form. Klicken Sie anschließend auf das kleine weiße Dreieck und wählen Sie unterMenuStrip-Aufgaben die Aufgabe Standardelemente einfügen. Daraufhin werden die Standardmenüpunkte eingefügt inkl. Bilder. So, wenn Sie Ihr Menü fertig haben, kommt der Feinschliff, die Bilder und die Shortcuts.
Das Bild wird über die Image-Eigenschaft festgelegt. Die Eigenschaft ImageTransparentColor legt eine Farbe, die transparent dargestellt werden soll fest, falls Ihr Bild in einem Format ohne Alphakanal-Unterstützung vorliegt, eine nützliche Eigenschaft.
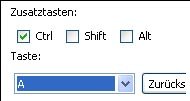
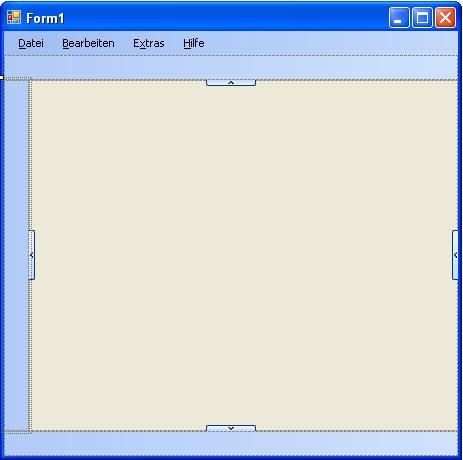
Shortcuts werden über die Eigenschaft ShortcutKeys festgelegt. Über den erscheinenden Dialog kann man sehr schön die Tasten festlegen. Mittels ShortcutDisplayString können Sie den Text festlegen, der angezeigt wird, falls Sie eine andere Darstellung haben wollen (z.B. wenn Sie mit einem englischen Visual Studio oder Windows arbeiten, Sie aber deutsche Beschriftungen haben wollen, dann können Sie diese mit dieser Eigenschaft festlegen. 3.3.13.2. Toolbars In diesem Abschnitt geht es um die Erstellung von Toolbars. Sie kennen es sicherlich von den Office-Programmen die Toolbars beliebig zu verschieben und sie z.B. auch an der Fensterseite anzudocken. Dies geht mit dem .NET Framework (FW) 2.0 jetzt auch endlich. Dazu ziehen Sie einen ToolstripContainer auf Ihre Form, setzen Sie die Dock-Eigenschaft auf Fill, um den ganzen Platz einzunehmen. Sie sehen solche kleinen anklickbaren Schaltflächen, mit denen sich s.g. ToolstripPanel an den Fensterseiten erzeugen lassen. In diesen Bereichen können Sie beliebig Toolbars hinzufügen und darüber verfügen.
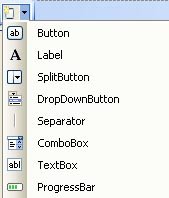
Toolbars werden durch das Control Toolstrip repräsentiert. Ziehen Sie eins in so ein Panel, über die Toolstrip-Aufgaben können Sie die Standardeinträge hinzufügen. Sie können, im Gegensatz zu VB6 & Co, neben normalen Buttons auch DropDown-Menüs, Textboxen, Fortschrittsleisten und anderes einfügen. Dazu klicken Sie auf den nach unten weisenden Pfeil und es öffnet sich das links abgebildete Auswahlmenü. Die Verwendung der einzelnen Elemente ist einfach und bedarf keiner Erläuterung. All die erzeugten Controls sind über Code änderbar (z.B. die Text-Eigenschaft einer Textbox ändern, ...).
3.3.13.3. Statusleisten Statusleisten können Sie natürlich auch erzeugen. Dazu ziehen Sie ein StatusStrip auf die Form und setzen Sie die Dock-Eigenschaft auf Bottom, damit sich die Statusleiste immer am unteren Fensterrand befindet. Mit derRenderMode-Eigenschaft können Sie auch ein Office2003-Style zaubern (diese Eigenschaft gibt es für die anderen Menüs auch). Bei StatusLabel können Sie mittels Spring-Eigenschaft auf True festlegen, dass es den verbleibenden Platz in der Statusleiste einnimmt. Die Steuerung der Controls erfolgt mittels Eigenschaften, Methoden und auf das Reagieren von Ereignissen. Dies unterscheidet sich auch nicht von den anderen Windows Controls wie Textbox, Button u.s.w. Eine Beispielanwendung folgt im 4.Kapitel, da es mit Bildern arbeiten wird, welche erst im nächsten Kapitel erläutert werden. 3.4. DIALOGE VERWENDENDie meisten Anwendungen verwenden Dialoge um Benutzerangaben abzufragen. In diesem Abschnitt geht es darum, vordefinierte Dialoge und selbst erstellte Dialoge zu verwenden. 3.4.1. OpenFileDialogWie aus dem Namen ersichtlich ist, dient dieser Dialog zum Öffnen von Dateien. Alle vordefinierten Dialoge kann man auf zwei Weisen verwenden: entweder man zieht sich die entsprechende Komponente aus der Toolbox auf die Form oder man deklariert lokal den entsprechenden Dialog mittels Code, wo man den Dialog benötigt. Ist im Endeffekt egal, da es für alles eine Codeentsprechung gibt. Ich demonstriere dies am Beispiel der 2. Möglichkeit, der Aufruf funktioniert bei beiden gleich. Naja, lange Rede, kurzer Sinn, hier der Code: ' Dialog instanzieren Dim dlg As New OpenFileDialog() ' Eigenschaften setzen With dlg .Title = "Eine Datei öffnen..." .InitialDirectory = Environment.GetFolderPath( _ Environment.SpecialFolder.MyDocuments) .Filter = "RTF-Dateien|*.rtf|Test-Dateien|*.txt|Alle Dateien|*.*" .Multiselect = False .SupportMultiDottedExtensions = True End With ' Anzeigen und den Rückgabewert speichern Dim result As DialogResult = dlg.ShowDialog() If result = Windows.Forms.DialogResult.OK Then MessageBox.Show("Sie haben OK gedrückt.") ElseIf result = Windows.Forms.DialogResult.Cancel Then MessageBox.Show("Sie haben Abbrechen gedrückt.") End If ' Ressourcen freigeben dlg.Dispose() Scheint viel Code zu sein, aber jeder Dialog folgt diesem Muster:
Das Instanzieren dürfte kein Verständnisproblem sein. Kommen wir zu den Eigenschaften. Mit Title legen Sie den Fenstertitel fest, InitialDirectory legt das Startverzeichnis fest. Ich habe mich für die Eigenen Dateien entschieden. Da dieser Pfad bei jedem Rechner anders lautet, hole ich ihn mir mittels der Methode GetFolderPath() der Environment-Klasse. Dieser Methode übergibt man einen Enum-Wert vom Typ SpecialFolder, welche solche "variablen" Ordner enthalten (Eigenen Dateien, Eigene Musik, Systemverzeichnis, ...). Dateifilter legt man mit der Filter-Eigenschaft fest, wobei der String immer folgendes Layout hat: Name1|*.typ1|Name2|*.typ2 Ich hoffe, Sie haben das Muster erkannt, ansonsten, wenn Sie den Code ausführen, dürfte es klar sein. Mittels MultiSelect legen Sie fest, ob eine oder mehrere Dateien ausgewählt werden können. SupportMultiDottedExtensions legt fest, ob Dateinamen mit mehreren Dateierweiterungen unterstützt werden. 3.4.2. SaveFileDialogDer SaveFileDialog dient zum Speichern von Dateien und die Verwendung erfolgt analog zum OpenFileDialog. Hier ein Codebeispiel: Dim dlg As New SaveFileDialog() With dlg .Title = "Eine Datei speichern..." .InitialDirectory = Environment.GetFolderPath( _ Environment.SpecialFolder.MyDocuments) .Filter = "RTF-Dateien|*.rtf|Test-Dateien|*.txt|Alle Dateien|*.*" .CreatePrompt = False .OverwritePrompt = True .ValidateNames = True End With If dlg.ShowDialog() = Windows.Forms.DialogResult.OK Then MessageBox.Show("Datei wird gespeichert in " & dlg.FileName) End If dlg.Dispose() Einige Eigenschaften kennen Sie schon durch den OpenFileDialog, aber es sind auch ein paar neue dabei. Mit CreatePrompt legen Sie fest, ob für das Anlegen einer neuen Datei ein Dialog angezeigt wird, um die Aktion zu bestätigen. OverwritePrompt ist ähnlich, nur dass hier festgelegt wird, ob eine Warnung beim Überschreiben einer Datei angezeigt werden soll. ValidateNames sorgt dafür, dass der Dateiname nur gültige Zeichen enthält. Damit können wir uns eine eigene Prüfung auf Korrektheit sparen. Diese Eigenschaft sollten Sie auf True setzen. 3.4.3. FolderBrowserDialogDieser Dialog dient dazu, einen Ordner zu suchen und festzulegen. Diesen Dialog finden Sie meistens, wenn Sie irgendwelche Verzeichnisse festlegenwollen / müssen. Die Verwendung ist auch recht einfach. Dim dlg As New FolderBrowserDialog() With dlg .Description = "Legen Sie einen Speicherort für Projekte fest." .ShowNewFolderButton = True .RootFolder = Environment.SpecialFolder.MyComputer End With If dlg.ShowDialog() = Windows.Forms.DialogResult.OK Then MessageBox.Show("Ihre Auswahl: " & dlg.SelectedPath) End If dlg.Dispose() Mit Description setzen Sie die anzuzeigende Beschreibung fest. Mit ShowNewFolderButton können Sie die Möglichkeit einräumen, über den Dialog neue Ordner anzulegen oder ob nur existierende wählbar sind. RootFolder legt fest, ab wo die Ordner angezeigt werden. Hier empfehle ich, dies bei MyComputer zu lassen, wenn Sie z.B. MyDocuments wählen für Eigene Dateien, dann sind Ordner außerhalb davon nicht wählbar. Oder anders ausgedrückt, ein Ordner wie C:\Programme wäre dann nicht wählbar. Mittels SelectedPath können Sie den ausgewählten Pfad abfragen. 3.4.4. FontDialogAuch wenn das Thema Zeichen & Co. später kommt, möchte ich diesen Dialog nicht aufschieben. Er bietet schon mehr Einstellmöglichkeiten als die anderen. Dim dlg As New FontDialog() With dlg .AllowSimulations = True .AllowVectorFonts = True .AllowVerticalFonts = True .FixedPitchOnly = False .FontMustExist = True .MinSize = 8 .MaxSize = 100 .ShowApply = False .ShowColor = True .ShowEffects = True End With If dlg.ShowDialog() = Windows.Forms.DialogResult.OK Then MessageBox.Show("Ihre gewählte Schrift: " & dlg.Font.Name) End If dlg.Dispose() AllowSimulations legt fest, ob der Dialog eine Vorschau anzeigt. AllowVectorFonts legt fest, ob auch Vektorschriftarten gewählt werden können, ähnlich ist auch AllowVerticalFonts, ob auch vertikale Schriftarten möglich sind. Mittels FixedPitchOnly legen Sie fest, ob nur Schriften mit fester Zeichenbreite (so was wie Courier New) möglich sind. FontMustExist dürfte klar sein. Die zulässige minimale und maximale Größe in Punkt können Sie mittels MinSize und MaxSize festlegen. Das Anzeigen eines Übernehmen-Buttons ist mit ShowApply möglich. Mittels ShowColor können auch einige Farben für die Schrift gewählt werden und ShowEffects legt fest, ob Effekte wie Durch- oder Unterstreichen möglich sind. 3.4.5. ColorDialogJeder kennt den ColorDialog, wie er z.B. bei Paint mit verwendet wird. So können Sie ihn für eigene Anwendungen verwenden: Dim dlg As New ColorDialog() With dlg .AllowFullOpen = True .FullOpen = True End With If dlg.ShowDialog() = Windows.Forms.DialogResult.OK Then MessageBox.Show("Ihre gewählte Farbe: " & dlg.Color.ToString()) End If dlg.Dispose() AllowFullOpen erlaubt benutzerdefinierte Farben und mit FullOpen machen Sie diesen "Farbmischer" sichtbar. Über die Eigenschaft Color können Sie auf die gewählte Farbe zugreifen. 3.4.6. Eigene DialogeEigene Dialoge sind auch nicht sonderlich schwierig. Als erstes muss eine zusätzliche Form hinzugefügt werden. Diese wird Ihr Dialog. Fügen Sie die benötigten Controls dazu und setzen Sie die benötigten Eigenschaften. Um auf die Benutzereingaben zugreifen zu können, definieren Sie öffentliche Felder oder Eigenschaften. Die OK und Abbrechen-Buttons legen Sie über die AcceptButton und CancelButton-Eigenschaften der Form fest. Der Aufruf erfolgt so: Dim dlg As New AboutBox1() If dlg.ShowDialog() = Windows.Forms.DialogResult.OK Then MessageBox.Show("OK") End If dlg.Dispose() Wichtig ist, dass Sie in Ihren Buttons die Eigenschaft DialogResult festlegen. In den OK-Button schreiben Sie alsoz. B. folgendes rein: ' Benutzereingaben speichern Me.Close() Me.DialogResult = Windows.Forms.DialogResult.OK Mehr gibt es dazu nicht zu sagen. 3.5. MDI-ANWENDUNGENMDI-Anwendungen findet man heute zwar nicht mehr so häufig, aber ich möchte sie Ihnen nicht vorenthalten. Als erstes definieren Sie Ihr MDI-Client Fenster, meist Dokumentfenster. Wie dieses aussieht, ist Ihnen überlassen, spielt aber auch keine Rolle. Wenn Ihr Child steht, müssen Sie im Parent (also das Fenster, welches die Childs dann anzeigen soll), die Eigenschaft IsMdiParent auf True setzen. Danach definieren wir eine Methode zum Hinzufügen der Childs: Private Sub AddChild() Dim child As New Child() child.MdiParent = Me child.Show() End Sub Hier passiert nichts wirklich spannendes, wichtig ist, dass Sie die MdiParent-Eigenschaft setzen. Me.LayoutMdi(MdiLayout.Cascade) In diesem Beispiel werden die Fenster überlappend angezeigt. Schauen Sie sich auch die anderen Möglichkeiten an. Dim activeC As Child = CType(Me.ActiveMdiChild, Child) Wollen Sie in einem Menüpunkt alle Fenster auflisten? Kein Problem, das übernimmt das Framework für Sie, Sie müssen nur die Eigenschaft MdiWindowListItem auf einen Menüpunkt setzen und am Ende dieses Punktes werden dann alle Childs aufgelistet.
Dieser Workshop wurde bereits 56.313 mal aufgerufen.
Anzeige
 Diesen und auch alle anderen Workshops finden Sie auch auf unserer aktuellen vb@rchiv Diesen und auch alle anderen Workshops finden Sie auch auf unserer aktuellen vb@rchiv Ein absolutes Muss - Geballtes Wissen aus mehr als 8 Jahren vb@rchiv! - nahezu alle Tipps & Tricks und Workshops mit Beispielprojekten - Symbol-Galerie mit mehr als 3.200 Icons im modernen Look Weitere Infos - 4 Entwickler-Vollversionen (u.a. sevFTP für .NET), Online-Update-Funktion u.v.m. |
sevWizard für VB5/6  Professionelle Assistenten im Handumdrehen Erstellen Sie eigene Assistenten (Wizards) im Look & Feel von Windows 2000/XP - mit allem Komfort und zwar in Windeseile :-) Tipp des Monats Dieter Otter Beliebige Zeichen am Anfang und Ende eines Strings entfernen Mit der Trim-Funktion lassen sich nicht nur Leerzeichen, sondern bei Bedarf auch beliebige Zeichen entfernen. Access-Tools Vol.1  Über 400 MByte Inhalt Mehr als 250 Access-Beispiele, 25 Add-Ins und ActiveX-Komponenten, 16 VB-Projekt inkl. Source, mehr als 320 Tipps & Tricks für Access und VB |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Microsoft, Windows und Visual Basic sind entweder eingetragene Marken oder Marken der Microsoft Corporation in den USA und/oder anderen Ländern. Weitere auf dieser Homepage aufgeführten Produkt- und Firmennamen können geschützte Marken ihrer jeweiligen Inhaber sein. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||


 Mein Einstieg in VB.NET, Kapitel 3
Mein Einstieg in VB.NET, Kapitel 3


 ): eine Form, die fast nichts kann. Das werden wir jetzt aber ändern. Dafür schließen Sie zuerst die Anwendung, oder Sie klicken auf den Button
): eine Form, die fast nichts kann. Das werden wir jetzt aber ändern. Dafür schließen Sie zuerst die Anwendung, oder Sie klicken auf den Button 



 .
.